VSCodeでのプログラミングは簡単ではありません。小さな間違いでさえ、大きな問題を引き起こし、プロジェクトを妨げる可能性があります。これらの障害を克服するには、ツールボックスに信頼性の高いデバッグ手法が必要です。ここでブレークポイントが機能します。

ブレークポイントは、デバッガーの実行を一時停止する場合に使用されます。コード変数の状態を調べたり、プログラミングを再開するために重要な他の多くのタスクを実行したりできます。そのため、VSCodeでブレークポイントを使用する方法を理解することが不可欠です。
このエントリでは、VSCodeブレークポイントの使用に関する詳細なガイドを提供します。最も人気のあるタイプについて学び、それらがどのように開発を促進できるかを学びます。
VSCodeでブレークポイントを使用する方法
VS Codeのブレークポイントは、任意の実行可能コードに配置できます。これは、メソッドのシグネチャ、クラスまたは名前空間の宣言、さらにはゲッター/セッターまたは代入がない場合の変数の宣言に対しても機能します。
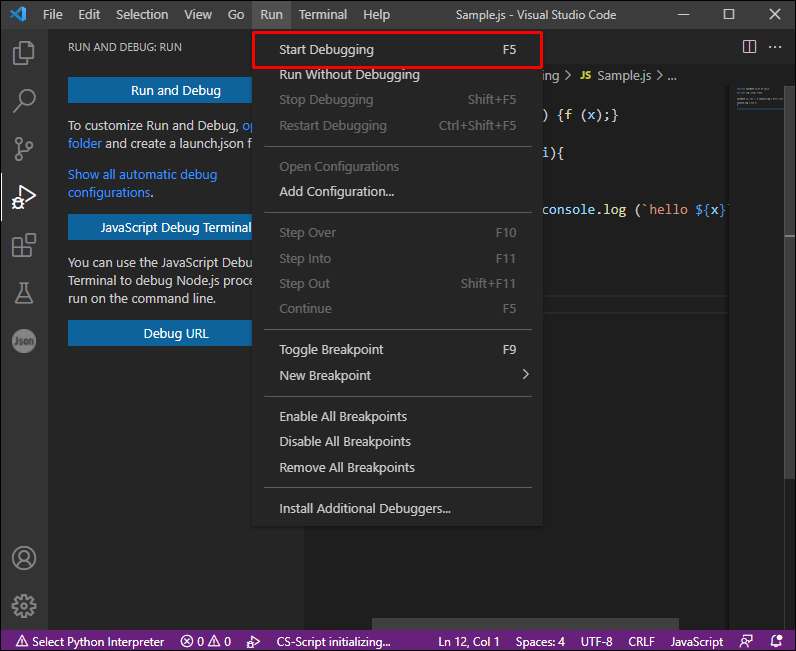
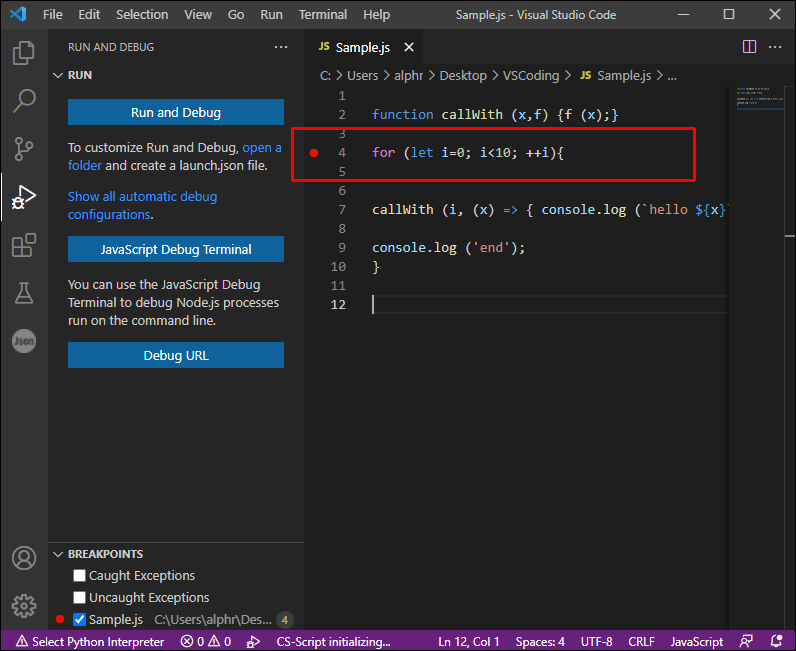
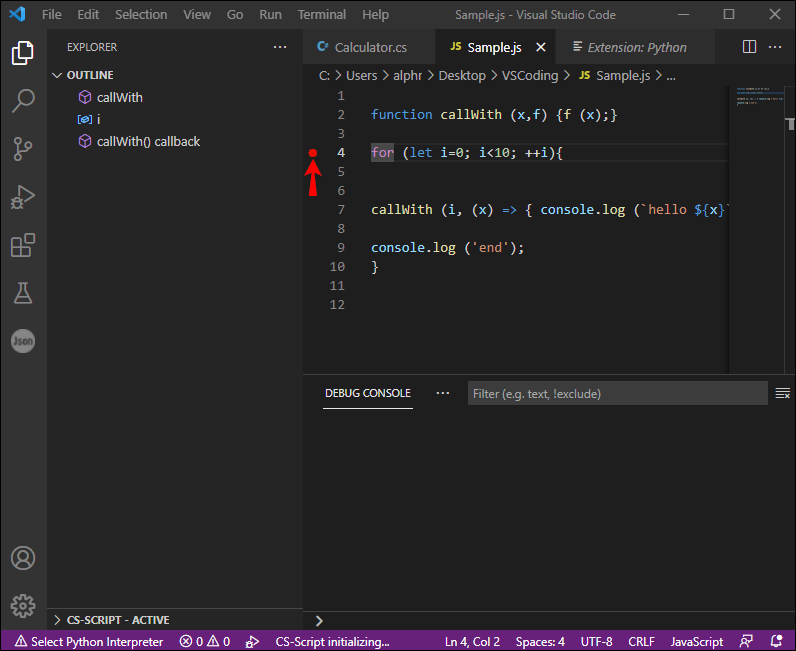
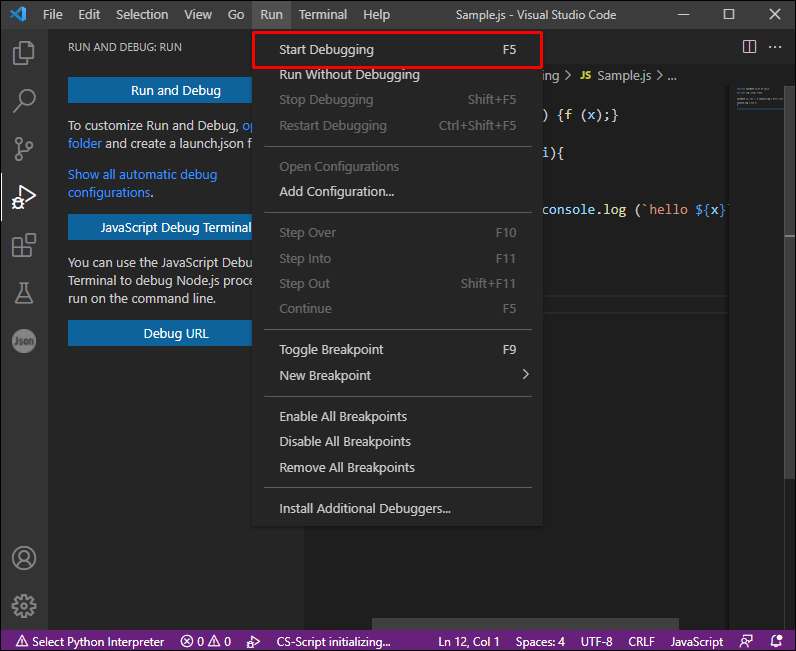
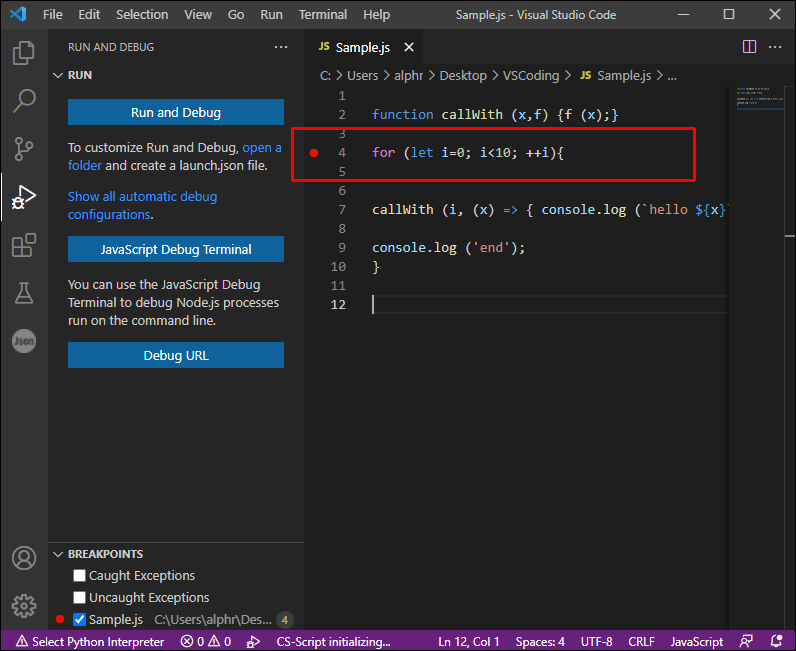
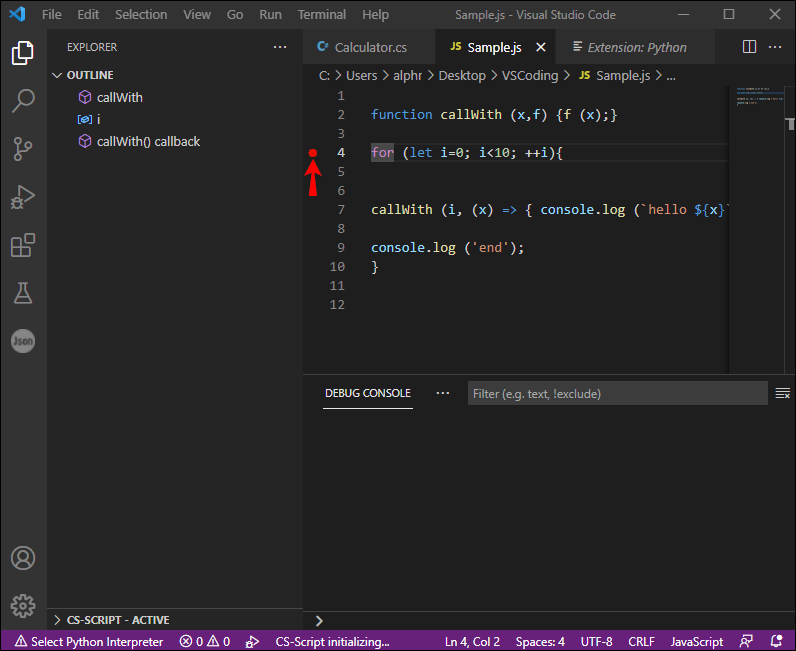
ソースコードにブレークポイントを設定するには、次の手順を実行します。
- 左マージンをクリックするか、停止する行の横にあるF9キーを押します。

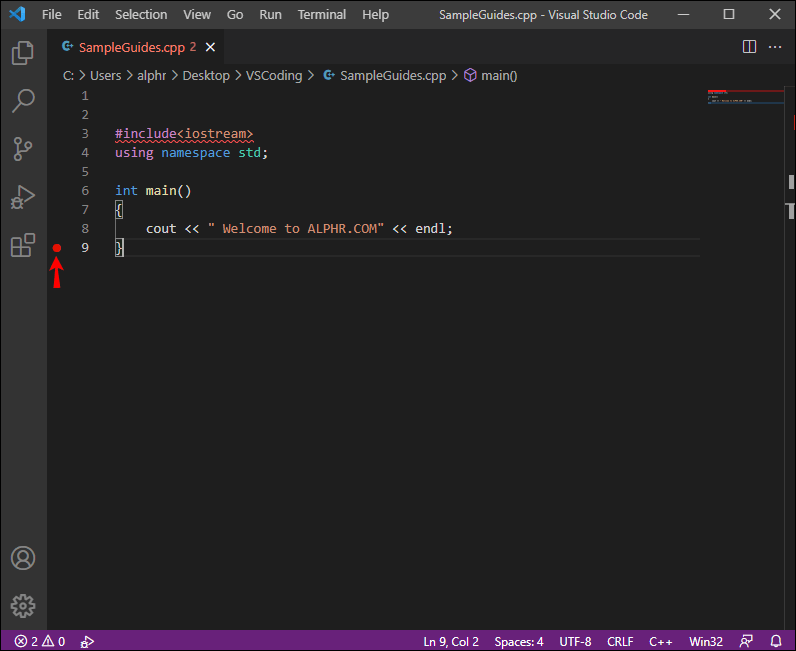
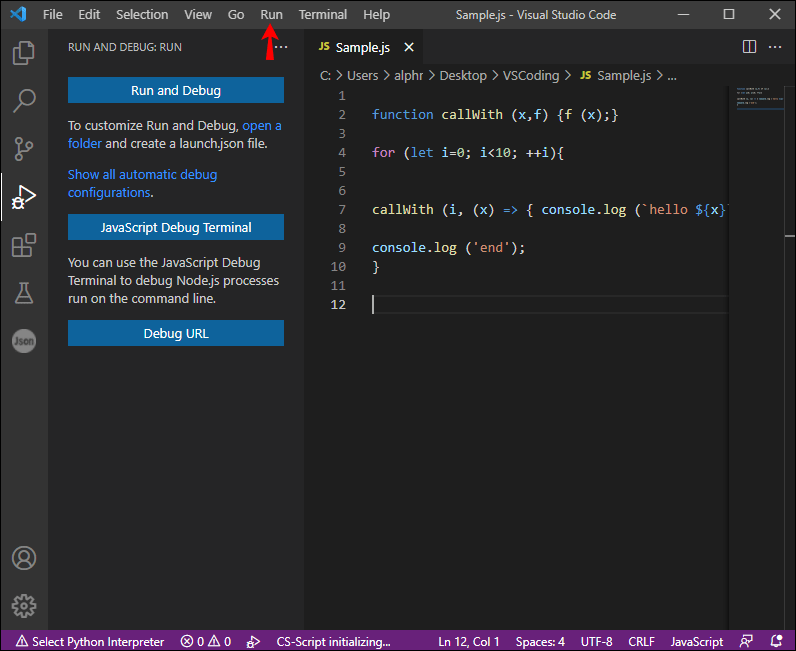
- コードを実行するか、F5(続行)を押します。

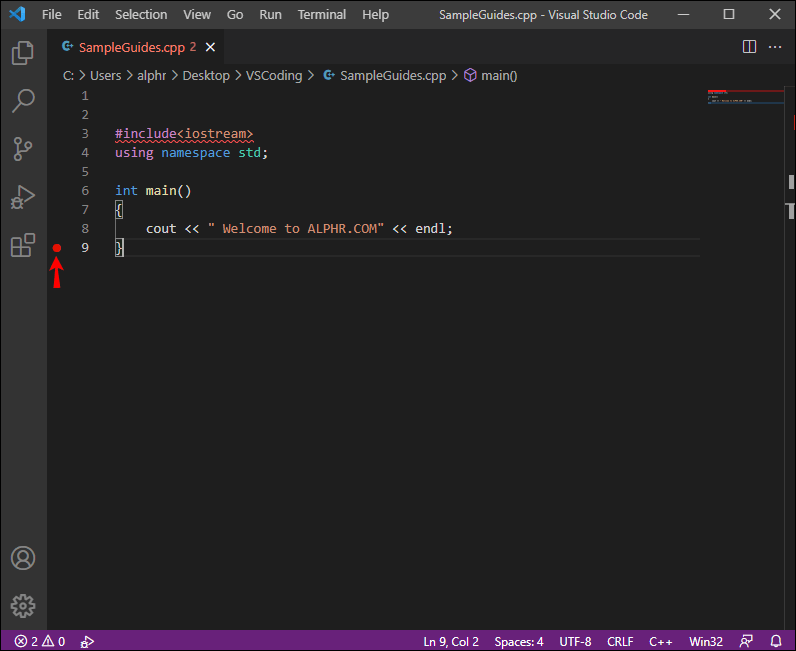
- これで、マークされた実行の前にコードが一時停止します。ブレークポイントは、左マージン内に赤い点として表示されます。

デフォルトでは、現在の実行コード行とブレークポイントは、C#を含むほとんどのプログラミング言語で自動的に強調表示されます。 C ++で作業している場合は、次のように強調表示をアクティブにできます。
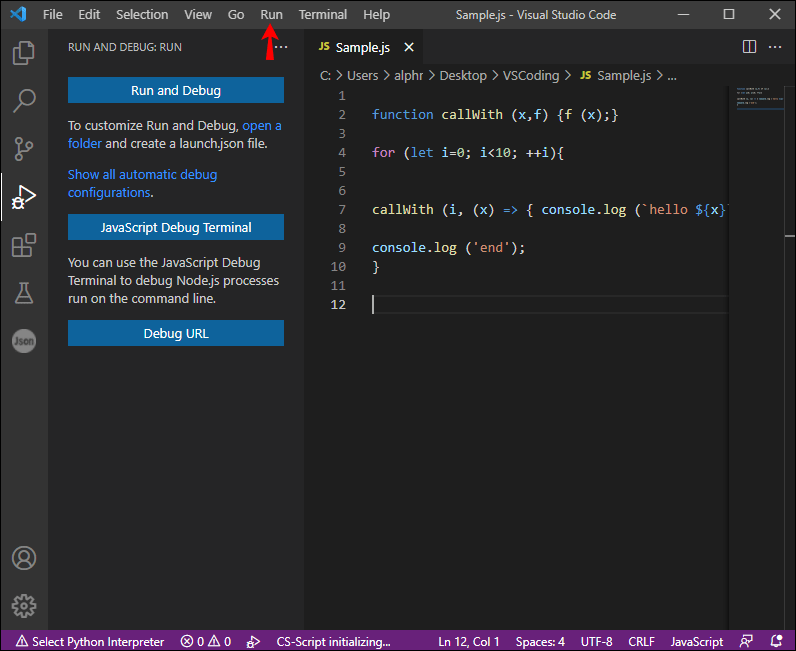
- デバッグまたはツールに移動します。

- [オプション]、[デバッグ]の順に選択します。

- 次のコマンドを選択します:
Highlight entire source line for current statement and breakpoint。
デバッガーがブレークポイントで一時停止したら、アプリの現在の状態を調べることができます。表示できるデータには、コールスタックと変数値が含まれます。
色に関しては、エディターの余白で作業している場合、ブレークポイントは通常赤で表示されます。無効になっているブレークポイントは塗りつぶされた灰色の円で表され、灰色の白抜きの円は登録できないブレークポイントを示します。後者は、ライブ編集サポートのないデバッグセッションの進行中にソースを編集している場合にも当てはまる可能性があります。
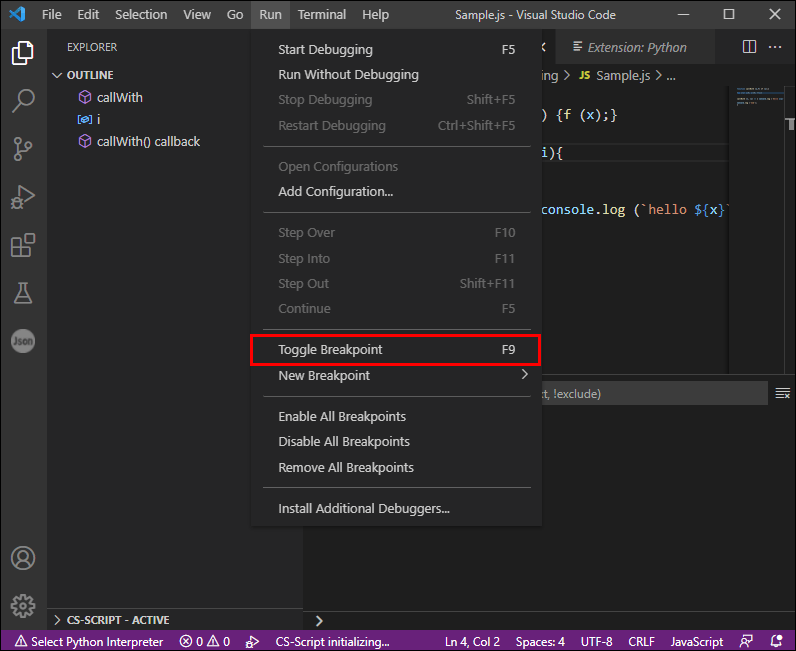
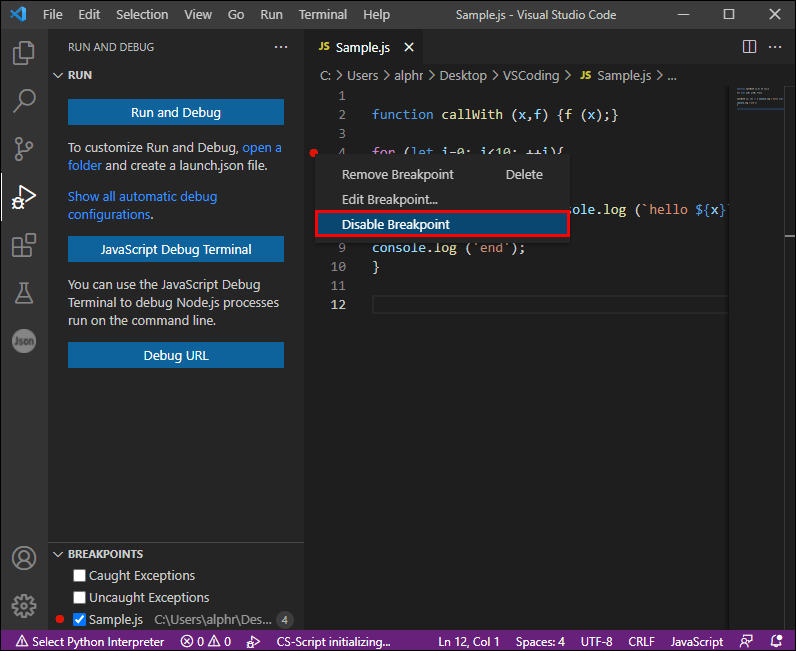
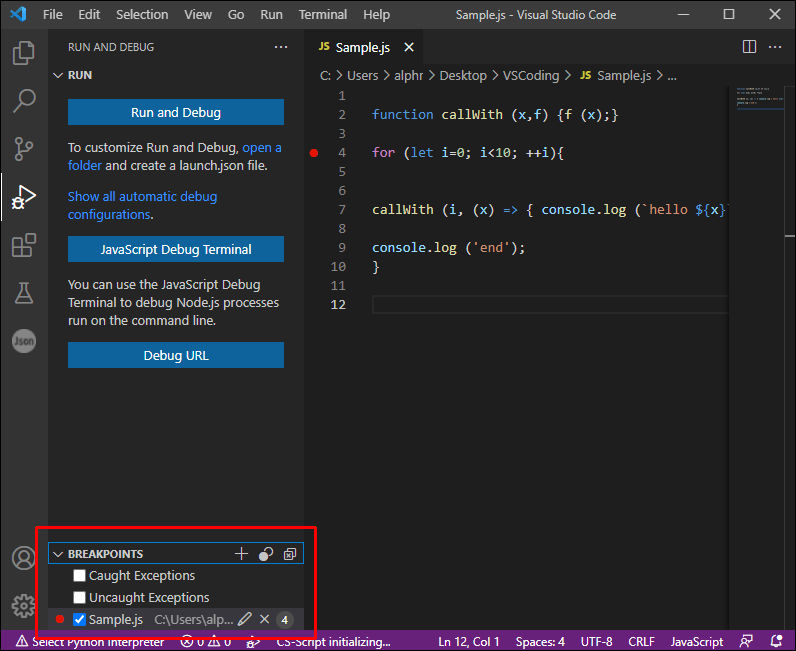
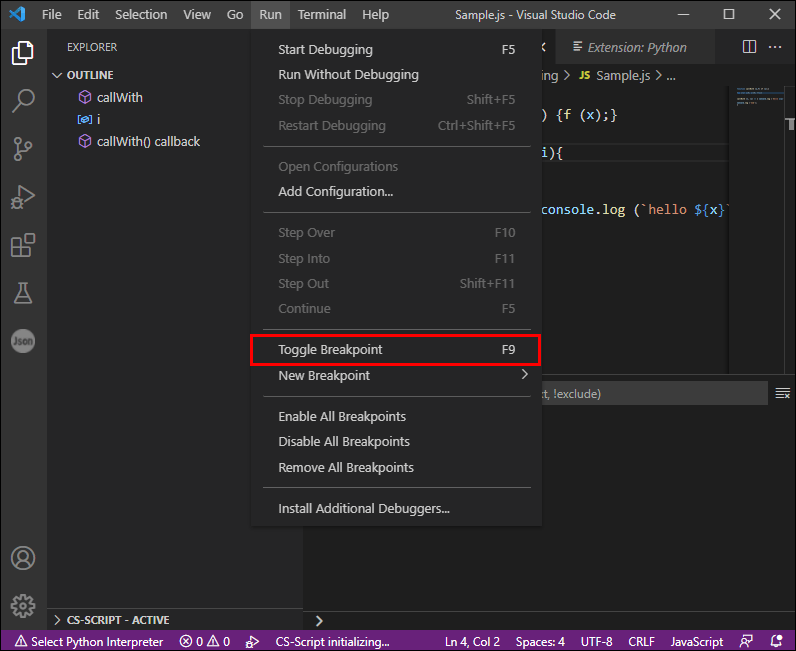
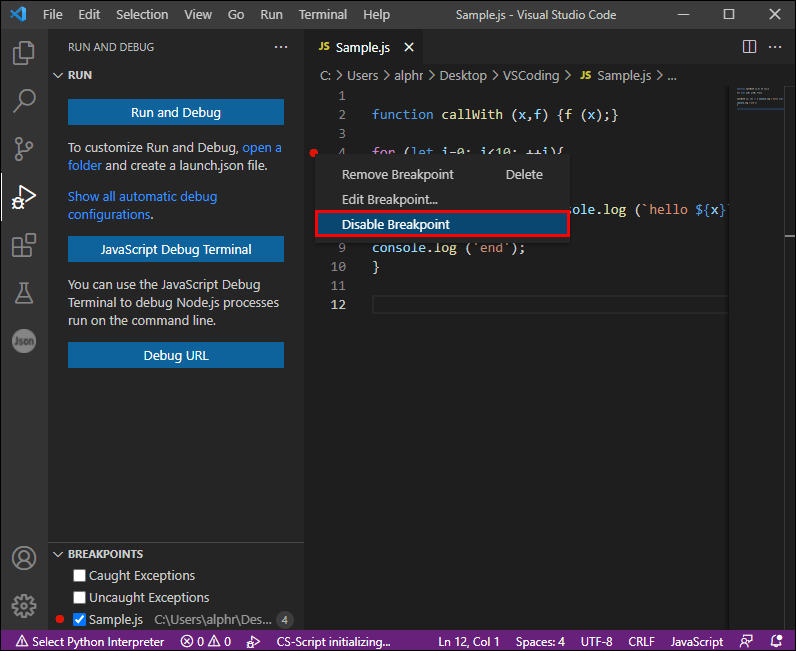
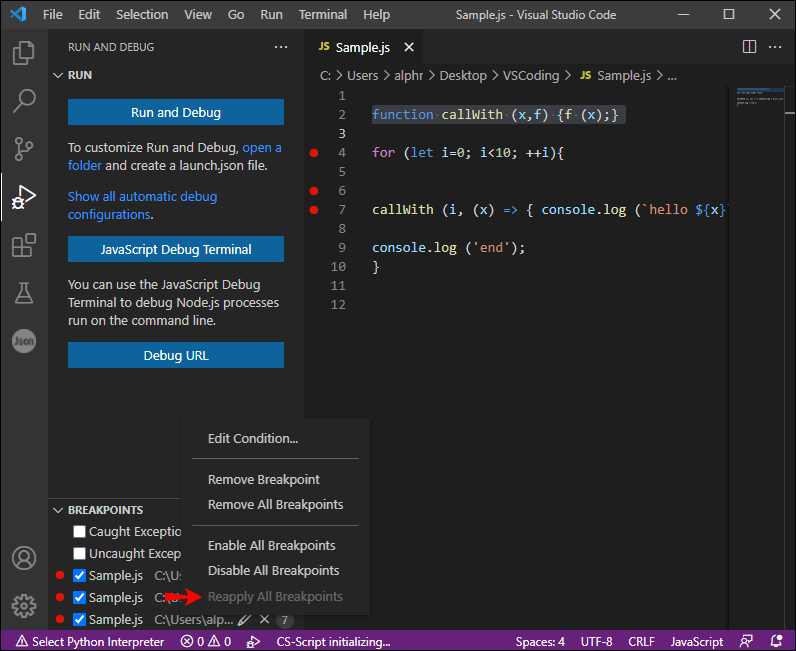
ここにいくつかの注目すべきブレークポイントコマンドがあります:
- ブレークポイントの切り替え–特に、このコマンドを使用すると、ブレークポイントを再挿入または削除できます。

- ブレークポイントを無効にする–ブレークポイントを削除せずに無効にします。このようなブレークポイントは、左マージンまたはブレークポイントウィンドウに白抜きのドットとして表示されます。

- ブレークポイントを有効にする–このコマンドは、無効になっているブレークポイントにカーソルを合わせると表示され、再度アクティブにできます。

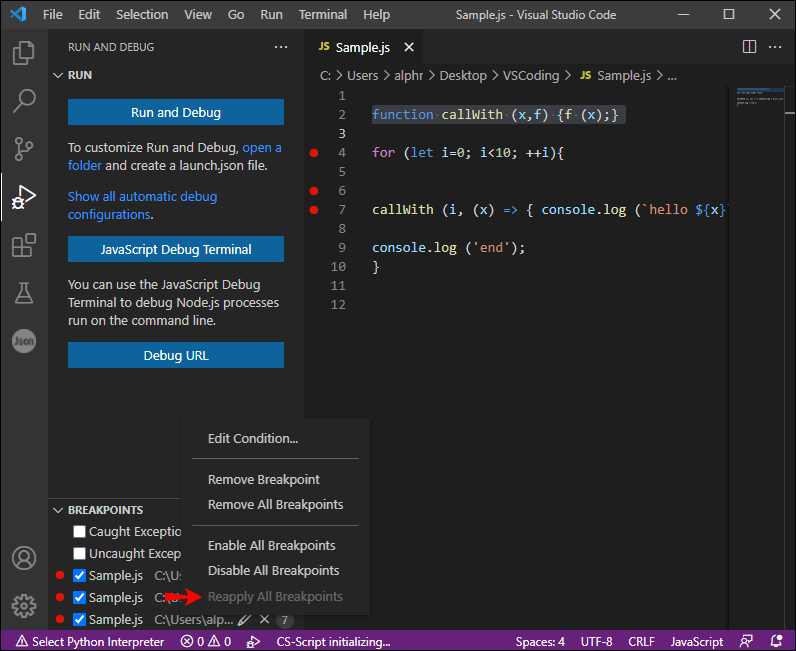
- 設定– [設定]セクションには、ブレークポイントを追加、編集、およびエクスポートできる多数のコマンドが含まれています。ブレークポイントにカーソルを合わせて[設定]を押すと、メニューが表示されます。

- すべてのブレークポイントを再適用–すべてのブレークポイントを元の場所に戻します。この関数は、デバッグ環境がまだ実行されていないソースコード内のブレークポイントを誤って配置した場合に便利です。

追加のFAQ
VS Codeのログポイントとは何ですか?
ログポイントは、ブレークポイントのもう1つの便利なバリアントです。デバッガーに侵入する代わりに、メッセージをコンソールに記録し、プログラミング言語で一時的なトレースステートメントとして機能します。さらに、コードの実行を中断しません。
ログポイントは、停止または一時停止できない本番サーバーをデバッグする場合に優れた注入デバイスになる可能性があります。それらはひし形のアイコンとして表示され、プレーンテキストが特徴です。ただし、中括弧で評価された式を使用することもできます。
標準のブレークポイントと同様に、ログポイントはアクティブ化および非アクティブ化できます。ヒット数や条件でコントロールすることもできます。
さらに、組み込みのNode.jsデバッガーでサポートされていますが、他のデバッグプラットフォームからも適用できます。このリストには、JavaおよびPythonの拡張機能が含まれています。
VS Codeで条件付きブレークポイントを使用するにはどうすればよいですか?
最も強力なVSCode機能の1つは、ヒットカウント、式、または両方の組み合わせに従って条件を挿入する機能です。
•ヒットカウント–ヒットカウント関数は、コードの実行を中断する前にブレークポイントにヒットする必要がある回数を指定します。この式の構文とヒットカウントに従うかどうかは、デバッガーの拡張機能によって異なります。
•式の条件–式が真の評価を示すときはいつでも、コードはこのブレークポイントに到達します。
[条件付きブレークポイントの追加]オプションを使用してソースブレークポイントを作成するときに、ヒット数と条件を追加できます。または、条件の編集機能を使用して既存のブレークポイントを変更するときに、これらの機能にアクセスできます。方法に関係なく、式を入力できるテキストボックスとメニューが表示されます。コンテキストメニューまたは[条件の編集]ウィンドウを使用して条件を編集することもできます。
Windows 10にアップグレードしたら音が出ない
さらに、VS Codeは、例外ブレークポイントと関数ブレークポイントのヒットカウントと条件をサポートしています。デバッガーが条件付きブレークポイントと互換性がない場合、[条件の編集]および[条件付きブレークポイントの追加]オプションにアクセスできません。
VS Codeのインラインブレークポイントとは何ですか?
インラインブレークポイントは、コード実行がインラインブレークポイントに接続されている列に到達したときにのみヒットします。これらは、1行に複数のステートメントを含む縮小コードをデバッグするときに特に役立ちます。
インラインブレークポイントを設定するには、Shift + F9キーの組み合わせを使用できます。もう1つのオプションは、デバッグセッション中にコンテキストメニューにアクセスすることです。編集ウィンドウ内に表示されます。
コンテキストメニューでは、1行で複数のブレークポイントを編集することもできます。
VS Codeの関数ブレークポイントとは何ですか?
ソースコードに直接ブレークポイントを配置するのではなく、関数名を指定してブレークポイントを作成できます。この機能は、使い慣れた関数名を持つ利用できないソースに最適です。
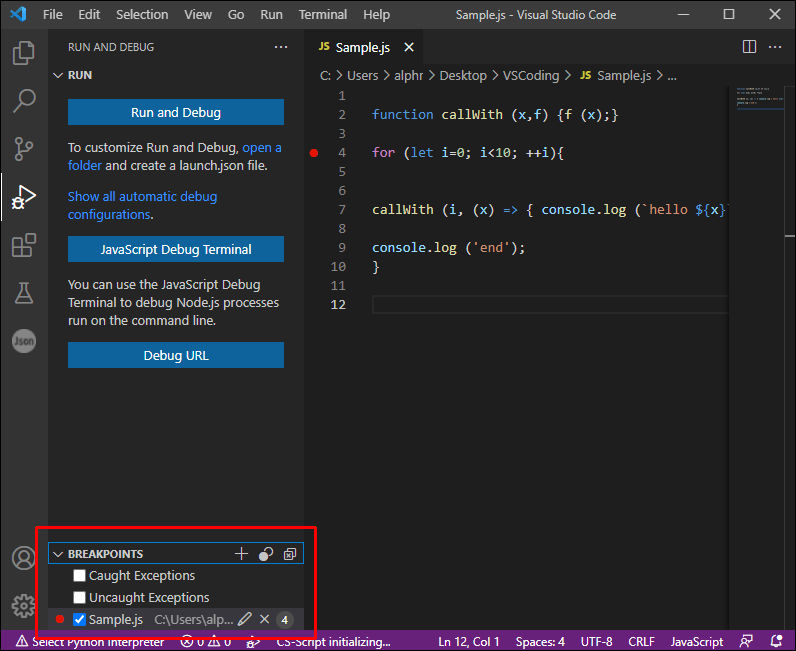
関数ブレークポイントを作成する方法は次のとおりです。
1.ブレークポイントヘッダーの+記号を押します。
2.関数名を入力します。
3.これにより、関数ブレークポイントが作成され、赤い三角形で表されます。
VS Codeのデータブレークポイントとは何ですか?
一部のデバッガーは、データブレークポイントもサポートしています。これらは[変数]ウィンドウからアクティブにでき、変数値が変更されたときにヒットします。ブレークポイントは、[ブレークポイント]メニュー内に赤い六角形として表示されます。
数多くの可能性への玄関口
VS Codeのブレークポイントはさまざまな方法で使用でき、コードをデバッグするときにほぼ無限の可能性への扉を開きます。上記で説明したすべてのタイプのブレークポイントを自由に使用できるため、行の動作を簡単に観察し、デバッグプロセスを容易にすることができます。何よりも、それらのほとんどはすばやくアクティブ化でき、コーディング作業をさらに促進するために、それぞれが明確に表現されています。
VS Codeでブレークポイントを使用してみましたか?どのタイプのブレークポイントを最も頻繁に使用しますか?オブジェクトIDをアクティブ化したことがありますか?以下のコメントセクションでお知らせください。