Visual Studio (VS) Code は、多くの理由から最高のコード エディターの 1 つです。しかし、このコード エディターが多くのプログラマーにとって頼りになる理由は、ニーズに合わせてカスタマイズできることです。プログラマーが VS Code をカスタマイズする多くの方法の 1 つは、settings.json ファイルにアクセスして編集することです。

しかし、このファイルに正確にどのようにアクセスするのでしょうか?読み続けて、プロセスの進め方を発見してください。
VS Code で Settings.json を開く方法
ユーザーは、提供されているユーザー インターフェイス (UI) を使用して、ほとんどの VS Code 設定を簡単に変更できます。ただし、一部のカスタマイズはインターフェイスで使用できず、それらを変更するには settings.json ファイルにアクセスする必要があります。
幸いなことに、settings.json ファイルを開くのは比較的簡単で、いくつかの方法があります。
VS Code コマンド パレットの使用 – Windows または Linux
特に熱心なコンピューター ユーザーでない場合は、ショートカットやコマンドをナビゲートするのが難しい場合があります。 VS Code には直観的なコマンド パレットが用意されており、settings.json ファイルに簡単にアクセスできます。 VS Code コマンド パレットを使用して、Windows または Linux コンピューター上のファイルにアクセスする方法は次のとおりです。
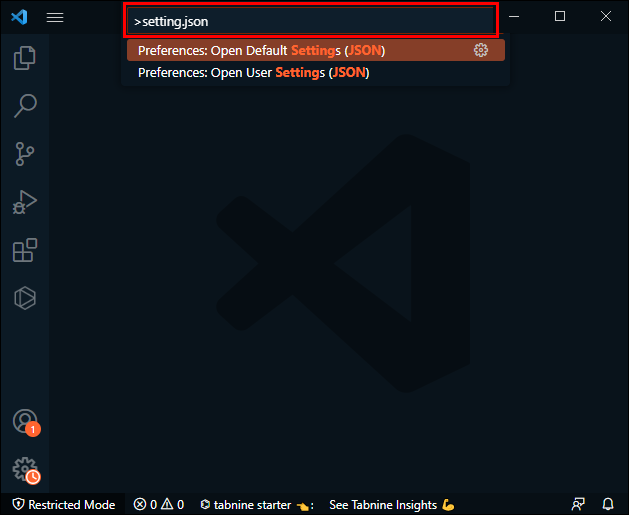
- 開ける VSコード 「Ctrl + Shift + P」ショートカットを押して、コマンド パレットにアクセスします。

- 検索バーに「Settings.json」と入力し、編集する特定の settings.json ファイルを選択します。 2 つの settings.json ファイルがあることに注意してください。1 つはユーザー設定用で、もう 1 つはワークスペース設定用です。

- ファイルを使用して設定を変更します。
キーボード ショートカットが気に入らない場合は、代わりに以下の方法を使用することを検討してください。
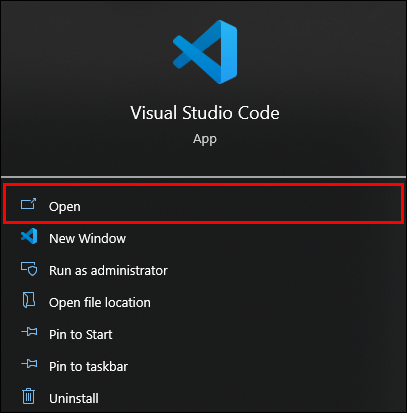
- 開ける ビジュアル スタジオ コード .

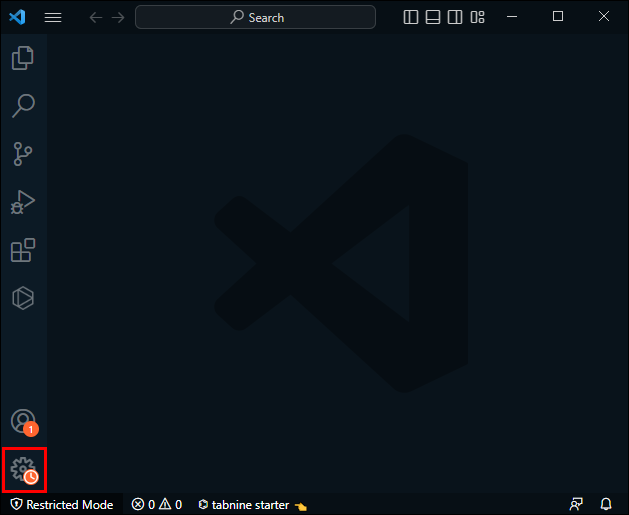
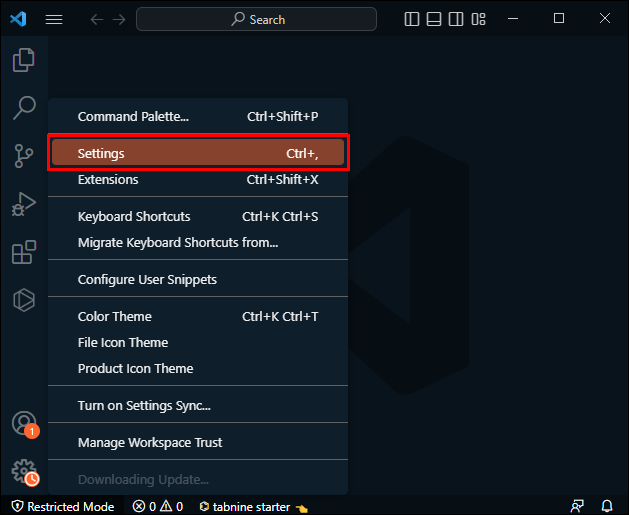
- 画面の左下隅にある設定アイコンをクリックします。

- 「設定」を選択します。

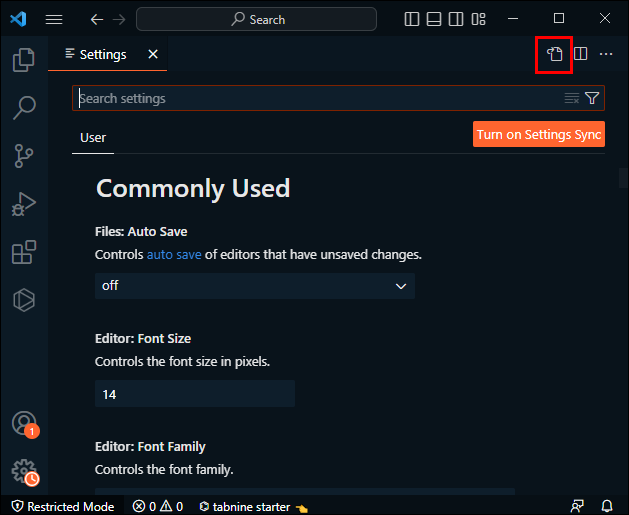
- 画面の右上隅にあるファイル アイコンをクリックします。

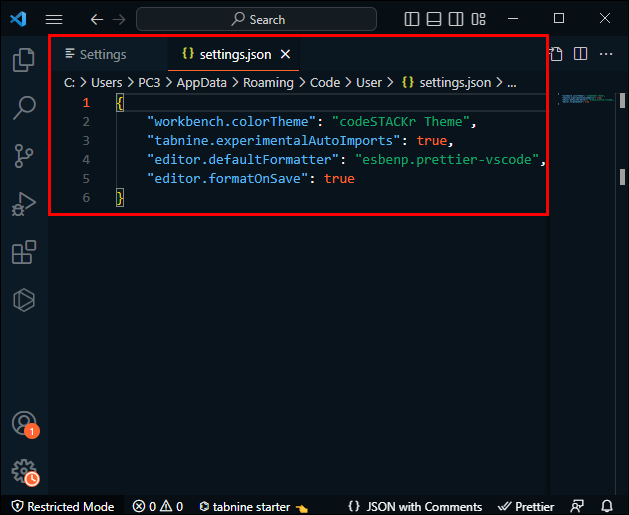
- settings.json ファイルがすぐに開き、必要に応じて変更できるはずです。

VS Code コマンド パレットの使用 – Mac
Mac を使用している場合は、次の手順に従って、コマンド パレットを使用して settings.json ファイルを開きます。
- 開ける ビジュアル スタジオ コード .

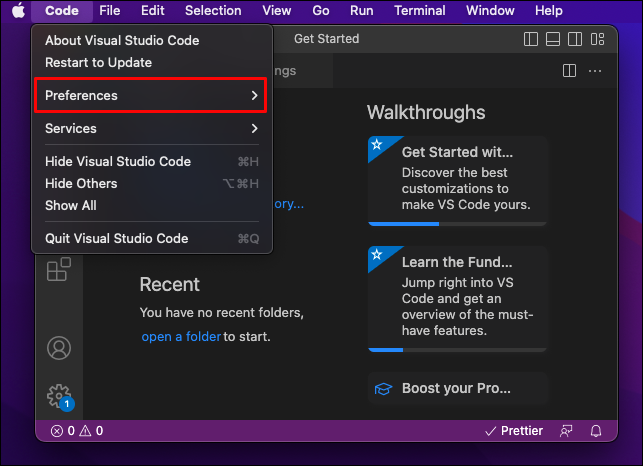
- 「コード」を選択し、「設定」を選択します。

- 次の場所に移動します。
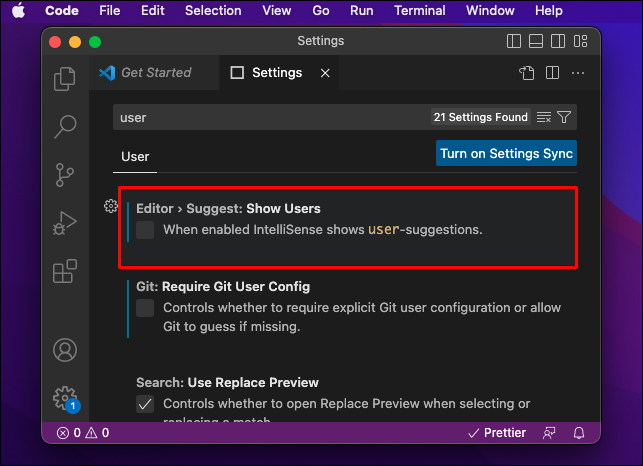
- ユーザー設定の「ユーザー」タブ。

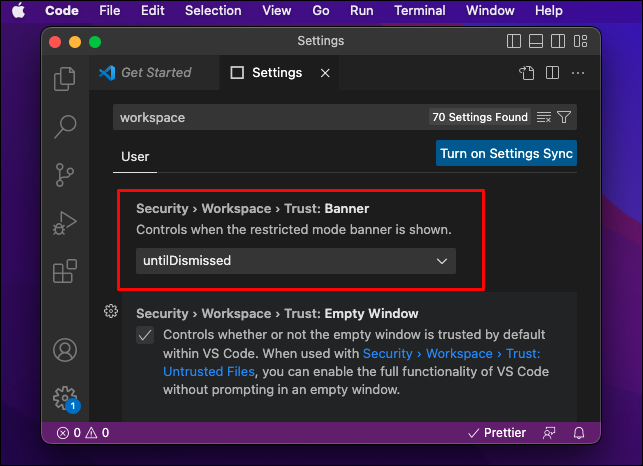
- ワークスペース設定の「ワークスペース」タブ。

- ユーザー設定の「ユーザー」タブ。
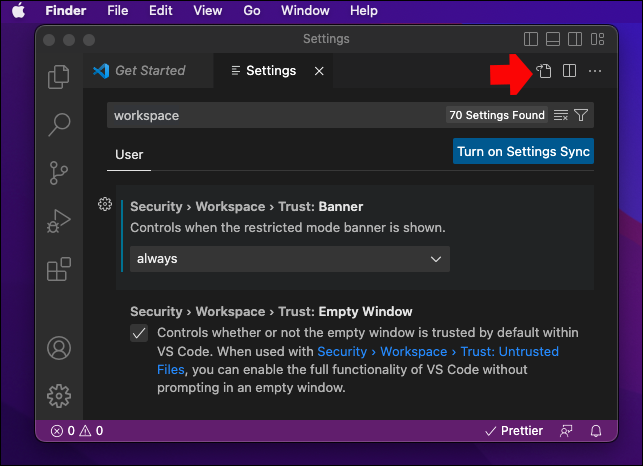
- 画面の右上隅にあるファイル アイコンをクリックして、選択した settings.json ファイルを開きます。

- 必要な変更を加えます。
- ファイルを保存して閉じます。
ユーザーの settings.json ファイルに加えられた変更は、現在進行中のすべての VS Code プロジェクトに反映されることに注意してください。したがって、エディター全体ですべてのプロジェクトに影響する設定を調整したい場合は、ユーザーの settings.json ファイルを編集するのが理にかなっています。
現在作業中のプロジェクトにのみ変更を適用する場合は、ワークスペースの settings.json ファイルを編集します。このように、変更を加えても他のプロジェクトには影響しません。
ファイル エクスプローラーの使用 – Windows
ファイル エクスプローラーを使用して settings.json ファイルにアクセスすることもできます。 Windows コンピューターを使用している場合、プログラムを使用して settings.json ファイルを開く方法は次のとおりです。
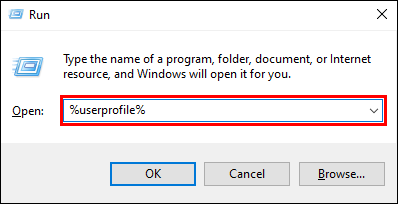
- 「Windows + R」キーを押して実行ボックスを開きます。

- 引用符なしで「%userprofile%」と入力し、「Enter」を押します。

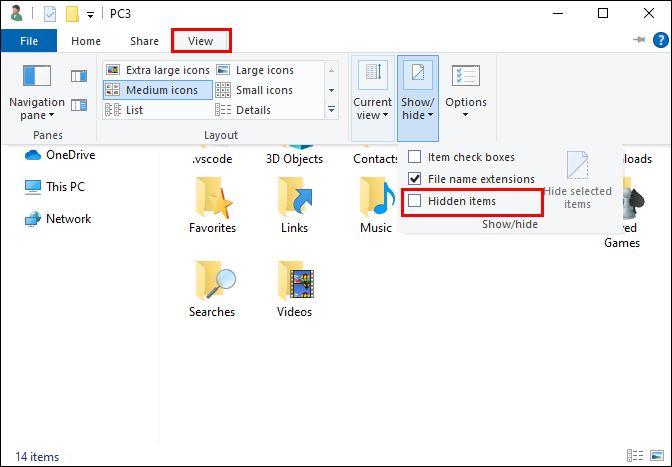
- 「AppData」を選択します。デフォルトでは、「AppData」ファイルを表示できません。そのため、「表示」に移動し、「非表示のアイテム」チェックボックスをオンにして、ファイルを表示する権限を取得します。

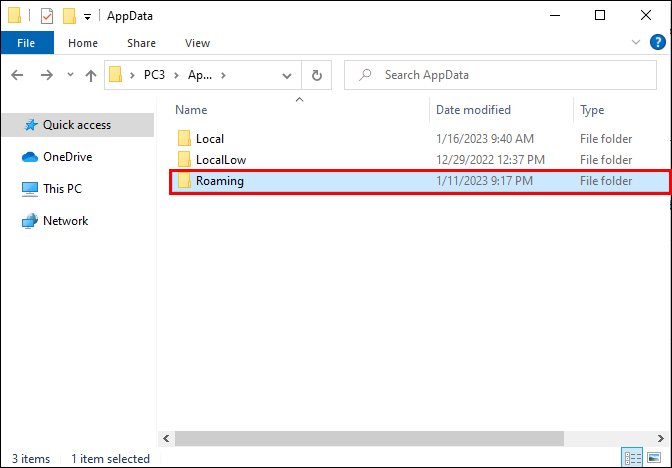
- 「ローミング」、「コード」の順に進みます。

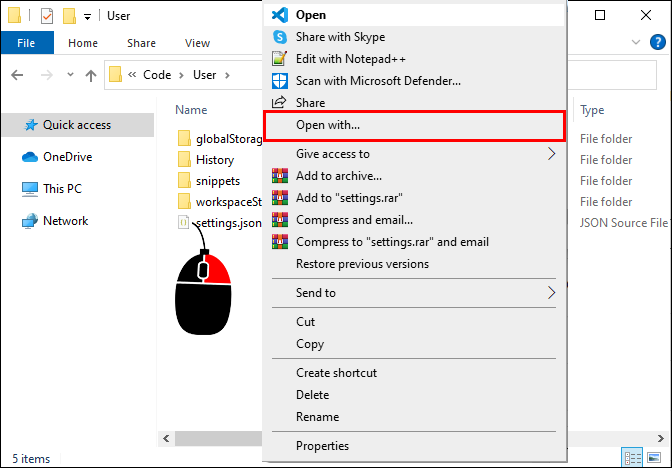
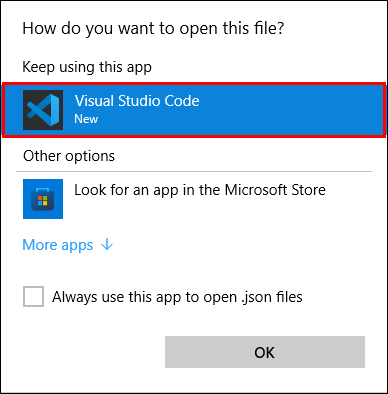
- 「Settings.json」ファイルを見つけて右クリックします。 「で開く」に進みます。

- 「VS Code」を選択して、Visual Studio Code でファイルを開きます。

- 終了する前に、必要な変更を行い、ファイルを保存します。
または、実行ボックスに「%userprofile%\AppData\Roaming\Code\User」(引用符なし) と入力し、VS Code で settings.json ファイルを開くこともできます。そこから、必要な変更を行い、ファイルを閉じる前に変更を保存します。
ファイル エクスプローラーの使用 – Linux
Linux で settings.json ファイルを開くには、次のディレクトリ パスに従い、VS Code を使用してファイルを開きます。
$HOME/.config/Code/User/settings.json
ファイル エクスプローラーの使用 – Mac
Mac を使用している場合は、次の手順に従って、VS Code で settings.json ファイルを開きます。
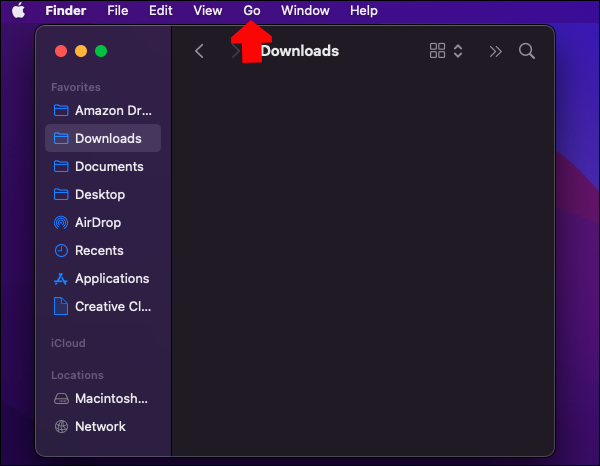
- 「移動」に移動し、「ライブラリ」オプションを選択します。

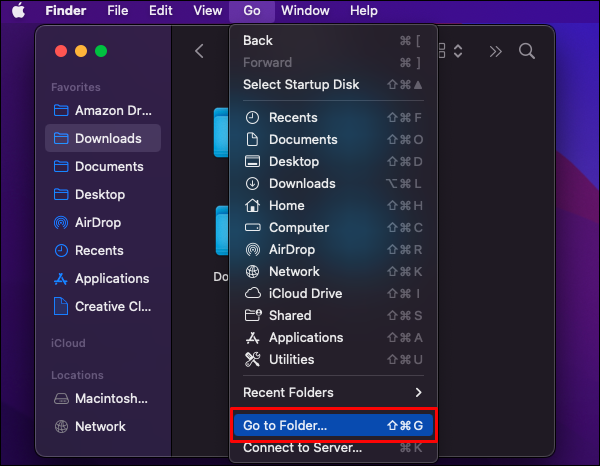
- [ライブラリ] オプションがない場合は、[移動] に移動してから [フォルダーに移動] に移動します。 「~/Library」と入力し、「Go」ボタンを押して Library オプションを使用可能にします。

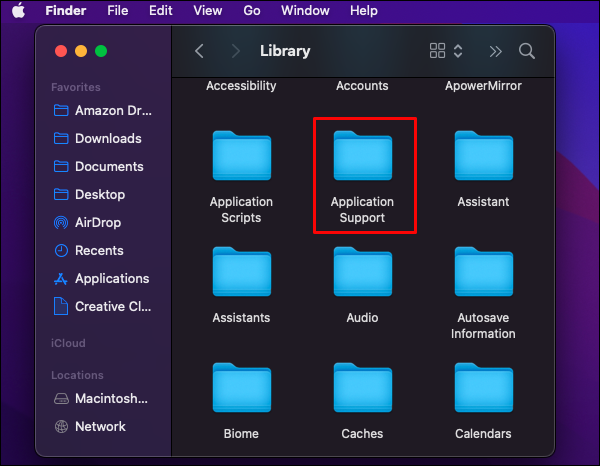
- 「Library」フォルダが開いたら、「Application Support」をクリックします。

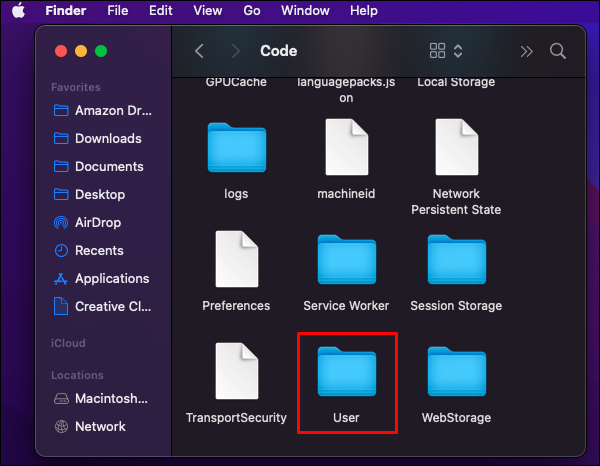
- 「コード」に移動し、「ユーザー」ディレクトリを開きます。

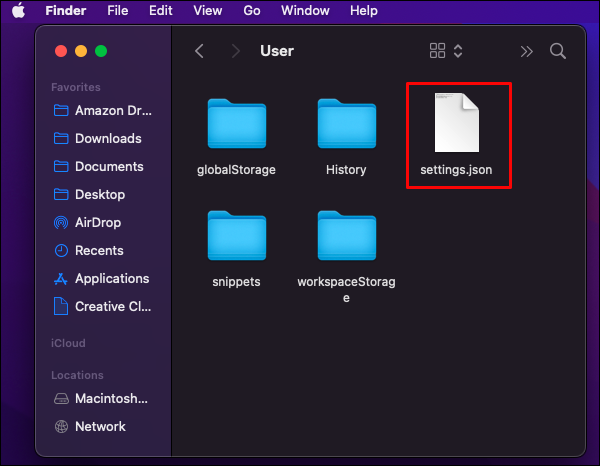
- VSCode を使用して「Settings.json」ファイルを開きます。

- 必要に応じてファイルを変更し、終了する前にファイルを保存してください。
Settings.json ファイルを使用して設定を編集する方法
settings.json ファイルへのアクセスは、プロセスの一部にすぎません。また、ファイル内の設定を編集する方法も知っておく必要があります。
まず、JSON 形式を理解する必要があります。簡単に言えば、テキストベースのデータ交換フォーマットです。この形式は、コンピューターと他のデバイスの間でデータを交換するために使用されます。 JSON のすべてのデータ項目には、ID とそれを表す値が含まれています。そのため、settings.json ファイルを開くと、すべての設定の ID と現在設定されている値が表示されます。編集を追加する場合も同様です。ID とその値を指定します。
1 つのサイトの Chrome クリア Cookie
以下の例を考えてみましょう。
一定の時間遅延後にファイルを自動保存したいとしましょう。その場合は、settings.json ファイルの左中括弧と右中括弧の間の任意の場所に次のコード行を追加できます。
“files.AutoSave”: “AfterDelay”,
上記のコード行の最初の部分は「ファイルの自動保存」設定の ID で、2 番目の部分は新しく割り当てられた値です。
さらに良いことに、settings.json ファイルは IntelliSense およびスマート予測と統合されています。そのため、設定の ID を入力し始めるたびに、自動的に予測されるはずです。 「Enter」キーを押して、提案された ID を受け入れることができます。それぞれの設定の ID の値は同様に予測されます。
設定の ID またはその値を誤って入力すると、赤色で強調表示されるため、エラーを簡単に特定して修正できます。 「Ctrl + ,」キーを押すと、settings.json を介して編集できるすべての設定のリストを表示できます。公式ですべてのデフォルト設定のリストを見ることもできます VS Code 設定ページ .
その他のよくある質問
settings.json ファイルで行った変更が反映されないのはなぜですか?
settings.json ファイルを介して行った変更は、コード エディターを再起動して初めて有効になります。そのため、行った変更が反映されていない場合は、エディターを再起動して、問題が解決するかどうかを確認してください。それでもうまくいかない場合は、コンピューター全体を完全に再起動することを検討してください。
VS Code が設定を書き込めないというエラーが表示されるのはなぜですか?
設定を変更しようとしてもエラー メッセージが表示される場合は、settings.json ファイルの編集中にエラーが発生した可能性があります。たとえば、特定の値を間違って入力した可能性があります。この問題を解決するには、settings.json ファイルを再度開き、赤い波線でマークされたエラーを確認します。
VS Code のすべての設定をリセットするにはどうすればよいですか?
VS Code のすべての設定をデフォルトにリセットする最も簡単な方法は、user settings.json ファイルの左角括弧と右角括弧を除く内容を消去することです。ただし、このアクションは元に戻すことができないため、続行する前に十分に注意する必要があります。すべてを消去したら、ファイルを保存してエディターを再起動します。
Settings.json ファイルを使用して VS Code 設定のカスタマイズを開始する
settings.json ファイルは、必要に応じて VS Code エディターをカスタマイズする場合に慣れる必要がある重要なファイルの 1 つです。さいわい、VS Code を使用すると、このファイルに比較的簡単にアクセスできます。たとえば、「Ctrl + Shift」+「P」を押して、編集する settings.json ファイルを選択すると、ファイルを開くことができます。特定のファイル パスがわかっている場合は、エクスプローラーからファイルにアクセスすることもできます。
VS Code で settings.json を開くには、どのような方法をお勧めしますか?以下のコメントセクションでお知らせください。




![Twitterで誰かがあなたをミュートしたかどうかを知る方法 [2020年10月]](https://www.macspots.com/img/twitter/60/how-tell-if-someone-muted-you-twitter.jpg)