開発者は、自分の作業環境の重要性を過小評価しがちです。いいえ、あなたの椅子、机、壁の色について話しているのではありません。私たちはあなたの仮想作業環境について話しています。
Visual Studio コード エディターを自宅のように感じさせることは、作業効率にとって非常に重要です。このフォントは、VS 全体の雰囲気の大部分を占めています。
この記事では、VS Code エディターのさまざまな部分でフォントを編集する方法を説明します。
VS Code でフォントを変更する方法
VS を長年使用している開発者であっても、そのフォント変更オプションについてはまだ知らないかもしれません。
独自のフォントを選択することが重要である理由を気にしない場合は、すぐに下のいくつかの段落にあるチュートリアルに進んでください。ただし、フォントを変更する理由 (以下に概説) が決定に役立つことを覚えておいてください。
なぜVSでフォントがそれほど重要なのですか?美的側面が十分でない場合 (コード エディターで何時間も費やした後、それは重要になり始めます)、実際には機能性についても重要です。では、フォントが VS に適している理由は何ですか?
主に、類似したキャラクター間の違いを際立たせる必要があります。たとえば、数字の 1 と小文字の L を簡単に区別すると、コーディングが大幅にスピードアップし、時間を節約できます。
次に、一部の開発者が合字を使用することを好むという事実があります。合字は、いくつかの記号を結合したものです。これらはグリフとも呼ばれ、コーディング時に非常に重要な意味を持ちます。
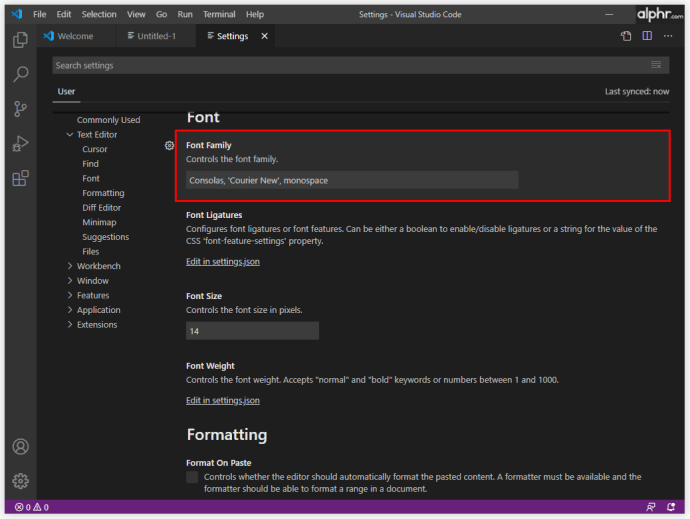
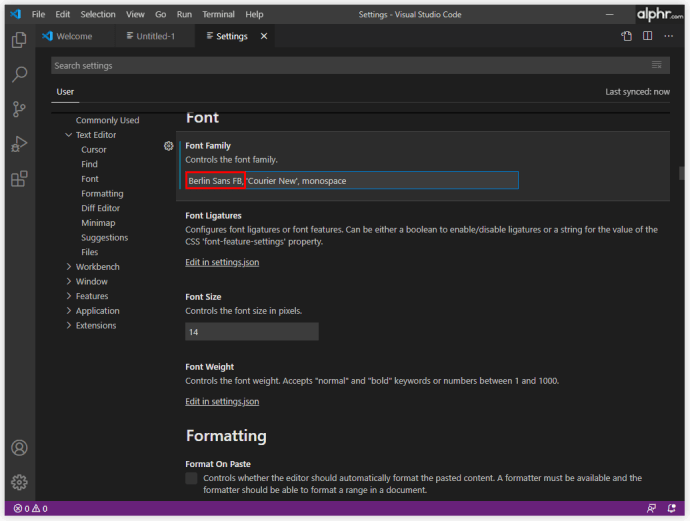
これ以上苦労せずに、VS でフォント ファミリを変更する方法は次のとおりです。
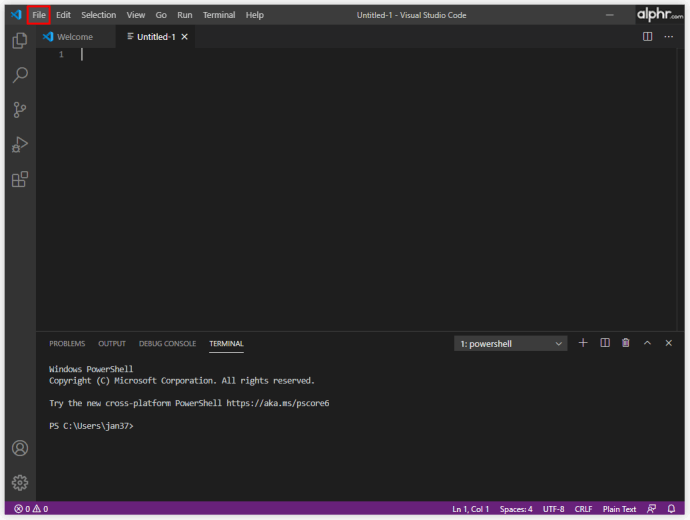
- VS エディターを開きます。

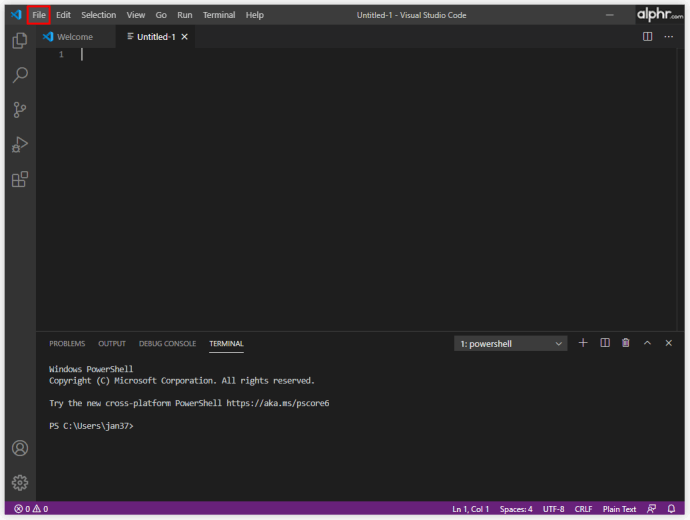
- 画面上部に移動して選択 ファイル .

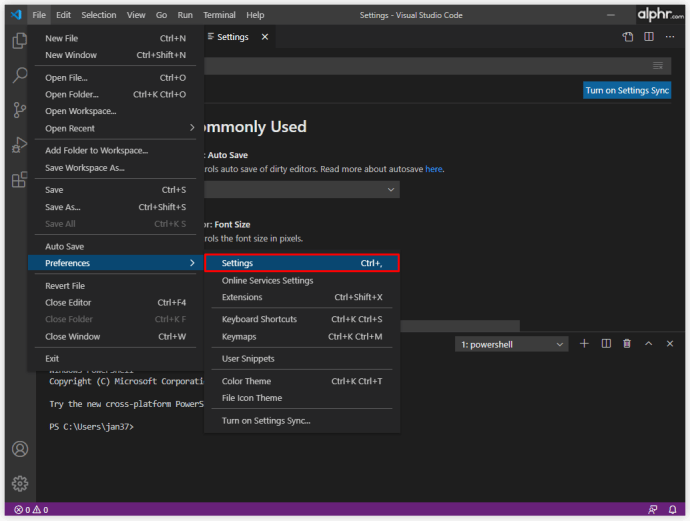
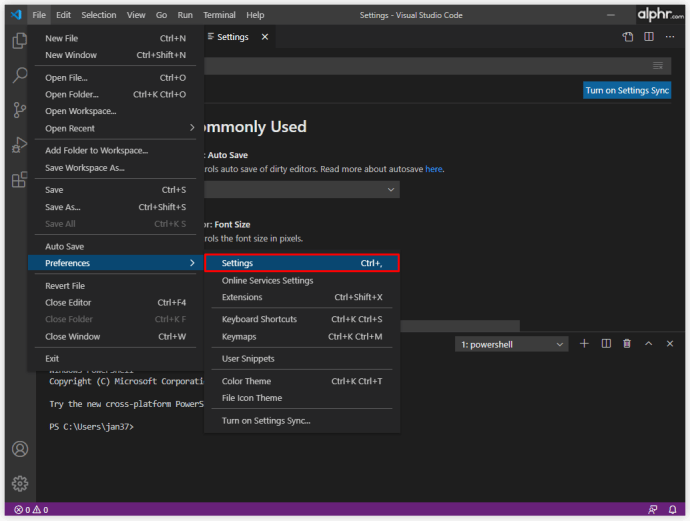
- ドロップダウン メニューで、 環境設定 、 に続く 設定 .

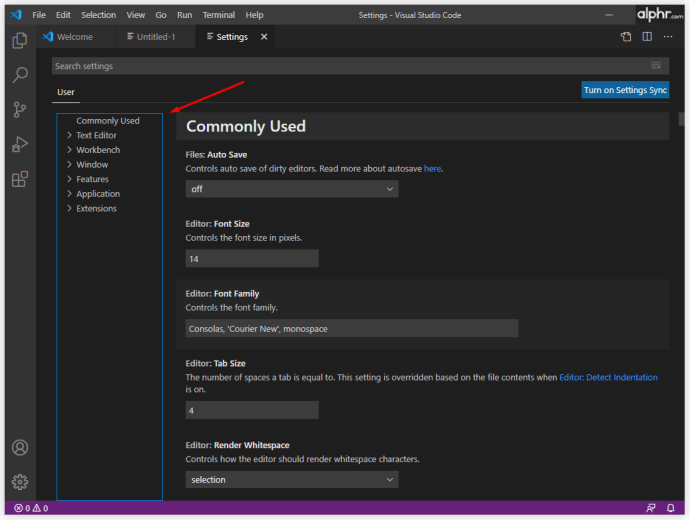
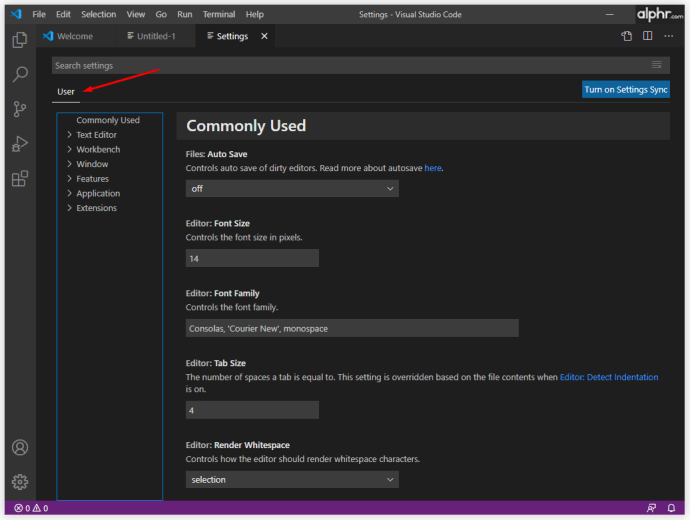
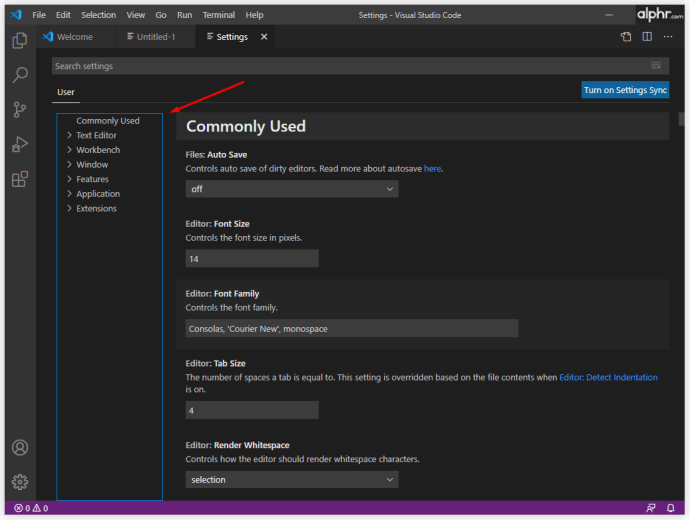
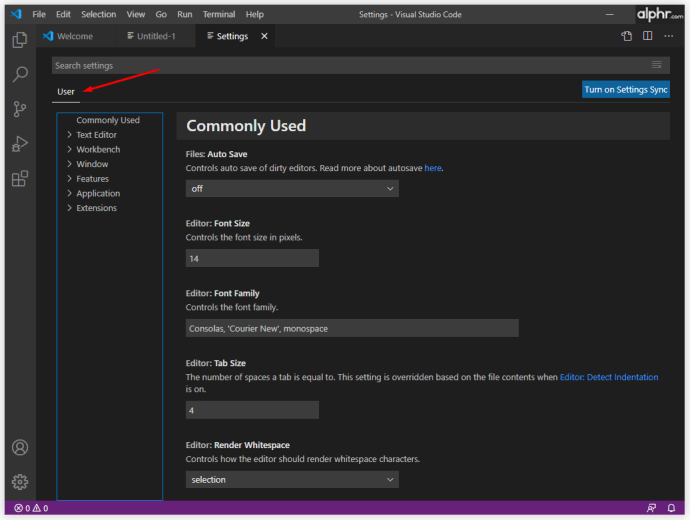
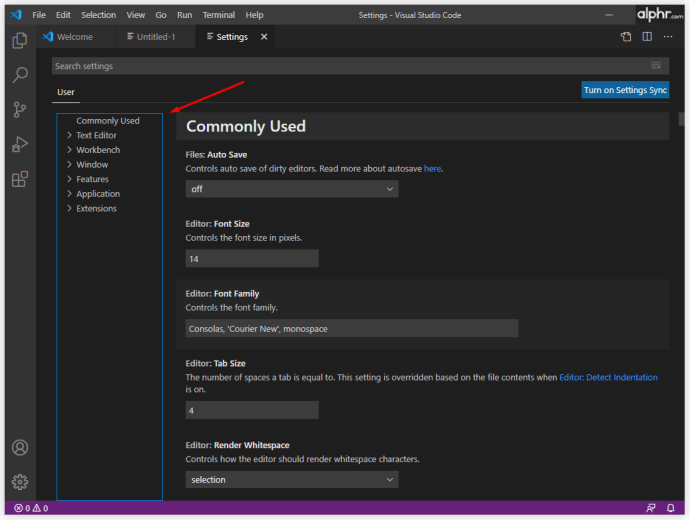
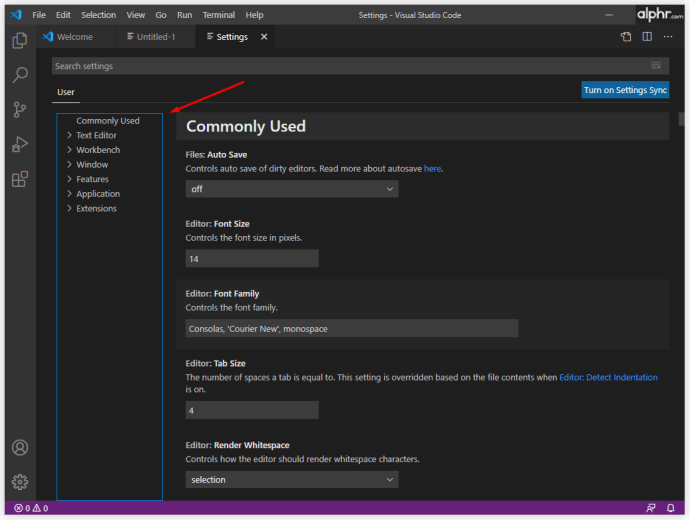
- [ユーザー設定] メニューで、右側のペインに移動します。

- 今、選択 ユーザー設定 .

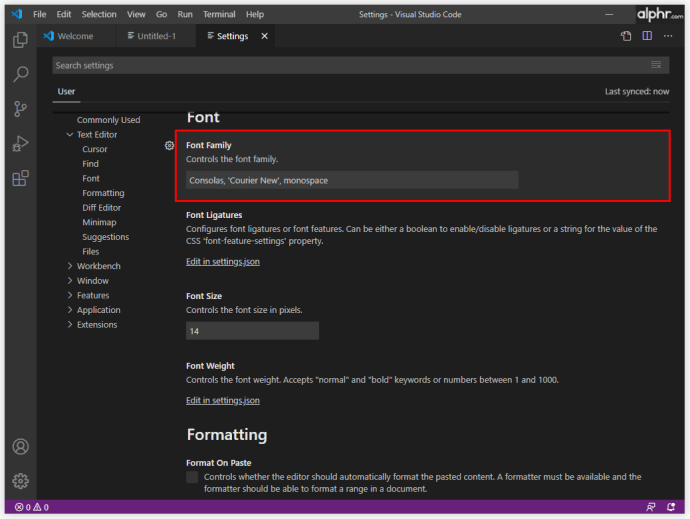
- 行のリストで、デフォルトのエントリを探します editor.fontFamily: コンソール .

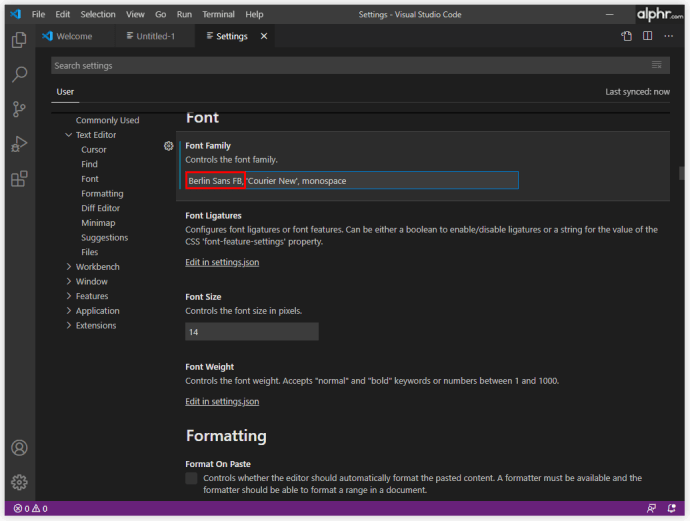
- の代わりに コンソール 、好みのフォントの名前を入力します。

これにより、フォント ファミリが自動的に変更されます。
私の PC で開いているポート
VS Code でフォント サイズを変更する方法
完璧な視力を持っていても、コード行を書くときはできるだけ目を快適に保ちたいと思うでしょう。フォント ファミリを選択する際に類似文字間の相違が重要であるのと同じように、フォント サイズは、コーディングを目に見やすくし、作業効率を向上させるために重要です。
コーディングに最適なフォント サイズに魔法のような公式はありません。理想的には、キャラクターをできるだけはっきりと表示する必要がありますが、線が VS ウィンドウに収まるようにする必要もあります。したがって、さまざまなフォント サイズを試して、コーディングのニーズに合った完璧なフォント サイズを見つけてください。
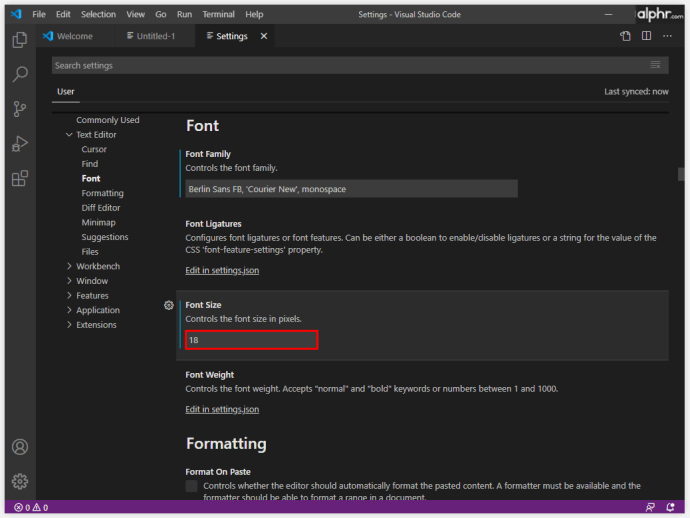
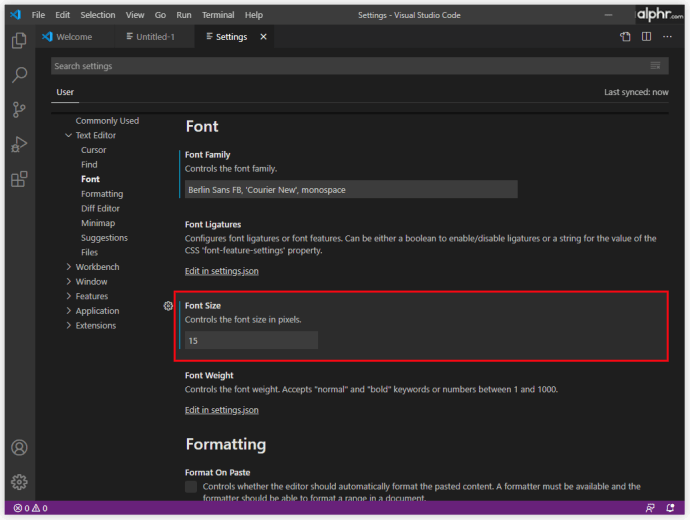
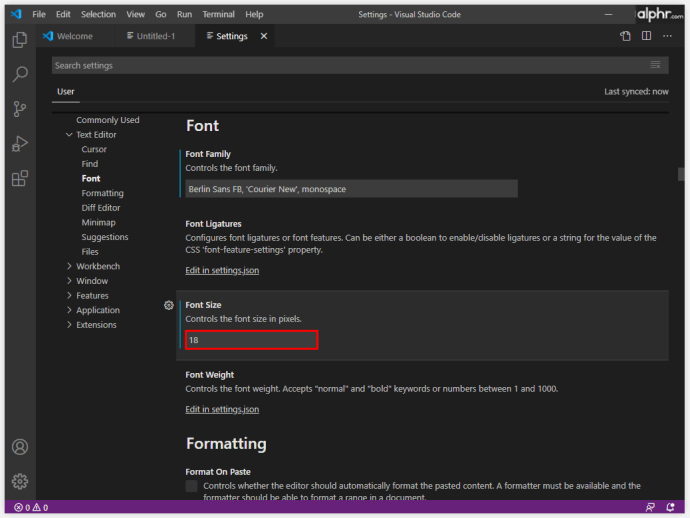
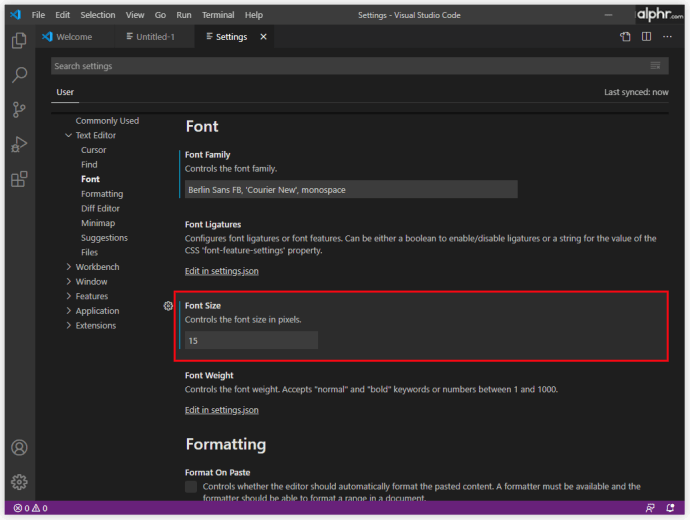
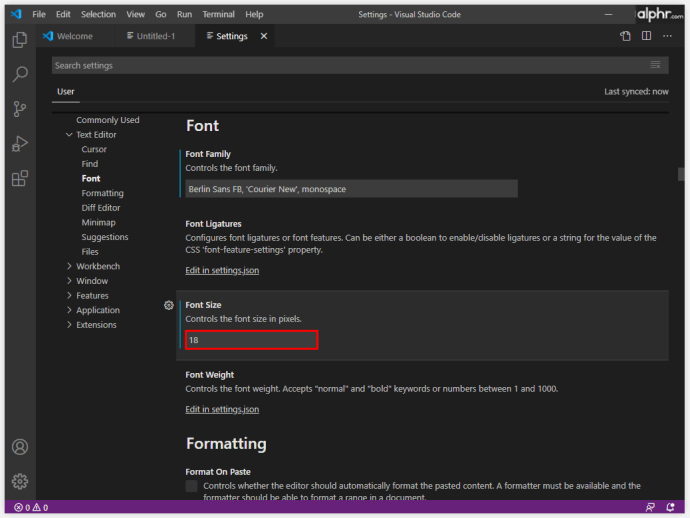
VS Code でフォント サイズを変更する方法は次のとおりです。
- に移動します ユーザー設定 メニュー (フォント チュートリアルのステップ番号 5)。

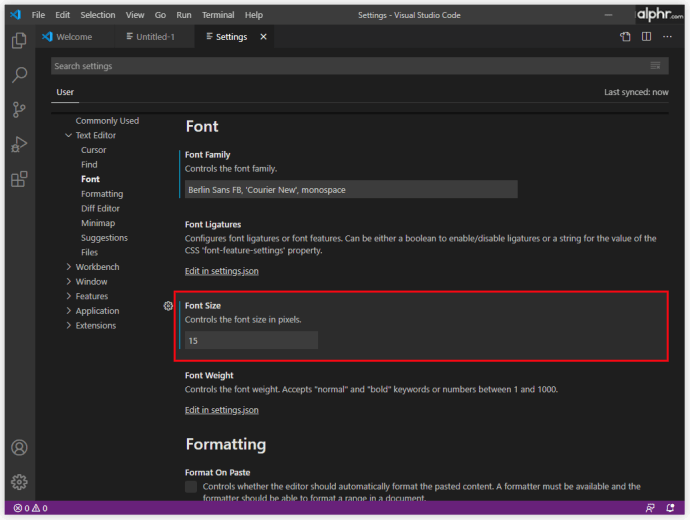
- を探します editor.fontSize: 15 ライン。

- の代わりに 15 、好みのフォント サイズを入力します。

VS Codeでエクスプローラーのフォントを変更する方法
VS Code のエクスプローラー機能は、他のほとんどのアプリのエクスプローラー機能と同じように機能します。これは、プロジェクトで作業するファイルとフォルダーを管理、参照、および開くために使用されます。 VS Code はフォルダーとファイルに基づいているため、エクスプローラーを使用すると簡単に開始できます。VS Code を使用してファイル/フォルダーを開くだけです。それはそれと同じくらい簡単です。
VS Code Explorer をかなり使用することが期待できます。エクスプローラーのフォント サイズが気に入らない場合は、変更できるのでご安心ください。
- に行く ユーザー設定 メニュー再び。

- を見つける editor.fontSize: 14 エントリ。

- これを任意のフォント サイズに変更します。

VS Code で端末のフォントを変更する方法
ウィンドウを切り替えたり、既存のターミナルの状態を変更したりする代わりに、VS Code では、プロジェクト/ワークスペースのルートにある統合ターミナルを使用できます。もちろん、使いやすさのためにここでフォントを変更することもできます。 VS Code 端末のフォントを変更する方法は次のとおりです。
- プロジェクト/ワークスペースのルート フォルダーに移動します。
- 開く settings.json VS Code を使用してファイルを作成します。または、VS Code で、 Ctrl+Shift+P (Ctrl の代わりに Mac デバイスの Command を使用) settings.json ファイル。
- 対応する 3 行を次のように変更します。
terminal.external.osxExec: iTerm.app,
terminal.integrated.shell.osx: /bin/zsh,
terminal.integrated.fontFamily: D2Coding,
ご了承ください D2コーディング は一例です。好みの他のフォントを選択することもできます。 - 設定を保存する。
端末のフォント サイズを変更するには、 terminal.integrated.fontSize: 入力して、自分の好みに設定します。
VS Code のコメントのフォントを変更する方法
コード コメント エントリは、デフォルトでは、コードの他の部分と同じフォントです。これを変更すると目立つようになり、何時間もの無駄な作業を避けることができます (VS の他のすべてと同じフォントの場合、コメントを見逃しがちです)。この種のことは単純に見えるかもしれませんが、解決策は予想よりも少し複雑です。また、アライメントの問題が発生する可能性があるため、結果が理想的でない場合があります。それでも、試して損はありません:
- デバイス上の VS Code のルート インストール フォルダーに移動します。
- に移動します タッチスタイル.css ターミナルに入る。これにより、スタイルシートが作成されます。
- 次に、フォント ルールを追加します。スタイルの例を次に示します。
.mtk3 {
font-family: 'iosevka';
font-size: 1em;
font-style: italic;
} - 開いた settings.json このエントリを追加します。
'vscode_custom_css.imports':
'file:///Users/username/.vscode/style.css'], - 今、ダウンロード カスタム CSS および JS ローダー プラグイン。
- インストールしたら、 Ctrl+Shift+P コマンドを実行して、プラグインが有効になっていることを確認します。
- VS Code を再起動します。
- コメントは新しいフォントになっているはずです。
VS Code でサイドバーのフォント サイズを変更する方法
ユーザーが端末のフォント サイズを変更できるようにする設定は VS Code にはありません。ただし、回避策が存在し、前述のカスタム CSS および JS ローダー プラグインが含まれます。
- プラグインで、拡張機能の詳細に移動し、チュートリアル セクションに注意深く従ってください。
- 次のロジックを使用します。
' vscode_custom_css.imports': ['[insert custom file URL]'] - カスタム ファイルごとにこれを行います。
結果は、はるかに優れた、美的に満足のいく VS Code サイドバーになるはずです。
異なるオペレーティング システムを使用してフォントを変更する方法
VS でコーディングしている場合は、Windows コンピューター、Mac、または Linux システムを使用しています。これら 3 つは VS に関して同一ではありませんが、違いは主に Ctrl/Cmd キー オプションと VS Code ファイルのデフォルトの場所に集約されます。したがって、VS Code でのフォント変更の原則は、すべてのデバイスでほぼ同じです。
追加のよくある質問
VS Code でフォントを変更できないのはなぜですか?
VS Code には多くの間違いがあり、フォントの変更は MS Word ほど簡単ではありません。実際の VS Code フォントを変更するために多くのコーディングを使用することになるため、人々が行う最も一般的な見落としについて知っておく必要があります。各エントリが引用符で囲まれていることを確認してください。例えば、 vscode_custom_css.imports: [file:///Users/username/.vscode/style.css] 、引用符を使用しないと機能しません。さらに、コマンドの間にスペースを使用していることを確認してください。
VS Code のコードにはどのフォントが使用されていますか?
デフォルトでは、VS Code のコーディングに使用されるフォントは Consolas です。このガイドに従えば、コード自体、ターミナル、コメント、エクスプローラー機能など、VS Code のほとんどのフォントを変更できます。
ただし、VS Code の公式 Web サイトの画像にあるフォントについて話している場合、どのフォントが使用されたかは誰にもわかりません。 VS Code の開発者がどのフォントが使用されたかを明示しない限り、見つけ出す方法はありません。
VS Code フォントをハックするにはどうすればよいですか?
これが VS に Hack フォントを追加することを意味する場合は、 ハックのサイト . Hack から TrueType フォントをダウンロードします。ダウンロードしたzipファイルを解凍します。抽出したファイルをインストールします。次に、[ツール]、[オプション] の順に進みます。 [オプション] メニューで [環境] を選択し、[フォントと色] に移動します。 [フォント] ドロップダウン メニューを開き、[ハック] エントリを選択します。
ハッカーはどのフォントを使用しますか?
経験則として、ハッカーを含むすべてのコーダーは、好きなフォントを使用します。ハッカーが選択したとされる人気のあるフォントの良い例は、Ray Bluetens、別名 Lawn Dart Fonts です。
VS Code でのフォント オプションの変更
VS Code でフォント オプションを処理することは、テキスト エディター プログラムでフォントを変更するほど簡単ではありません。ただし、ここでコーディング ソフトウェアについて話していることを考えると、VS は競合他社と比較してさまざまなオプションを提供します。この記事の指示に従って、コーディング エクスペリエンスを可能な限りパーソナライズし、ユーザー フレンドリーでスムーズにします。
VS Code でフォント設定を編集できましたか?何か問題に遭遇しましたか?下にスクロールして、下のコメント セクションをチェックしてください。良いアドバイスが満載です。自分で質問したり、議論を開始したりすることも控えてください。私たちのコミュニティは喜んでお手伝いします。