Visual Studio Codeは、新しいコードの編集と記述を手間のかからない楽しい体験に変えます。 VS Codeのデフォルトのダークテーマは、長時間の作業後に疲労を引き起こす可能性のある通常の粗い白い背景よりも目に優しいように設計されています。しかし、作業中に画面の暗い色が気に入らない場合はどうでしょうか。

VS Codeのモジュラーデザインの利点は、画面の色、フォント、さらにはVS Codeの統合端末自体の外観にまで及ぶさまざまなカスタマイズオプションを使用して、元のダークテーマを自由に変更できることです。
この記事では、VSCodeでのテーマの変更について知っておく必要があるすべてのことを説明します。
VSCodeでテーマを変更する方法
VSCodeで全体的なテーマを変更するのはすばやく簡単です。必要なことは次のとおりです。
- VSCodeを開きます。

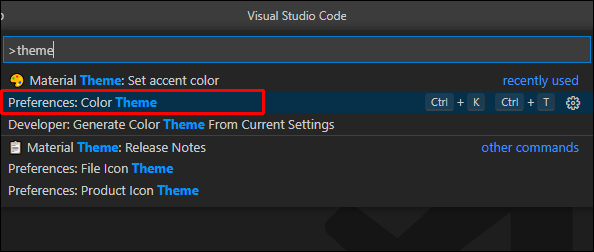
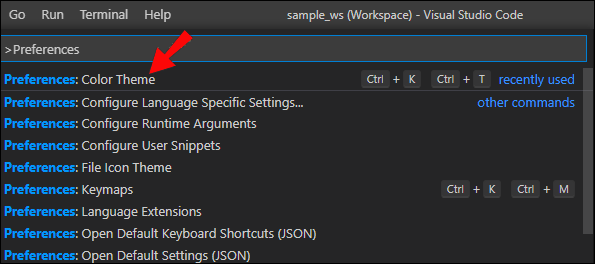
- [ファイル](macOSのコード)を選択し、[設定]を選択してから、[カラーテーマ]を選択します。

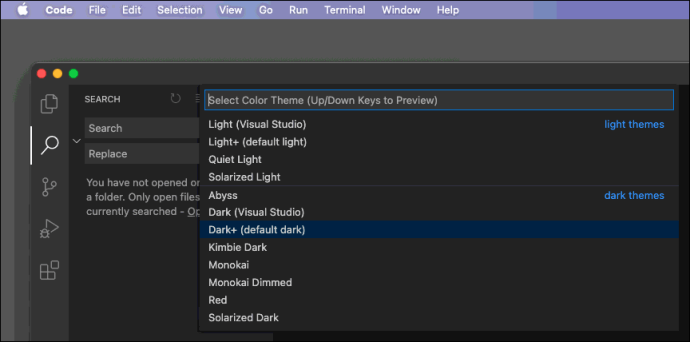
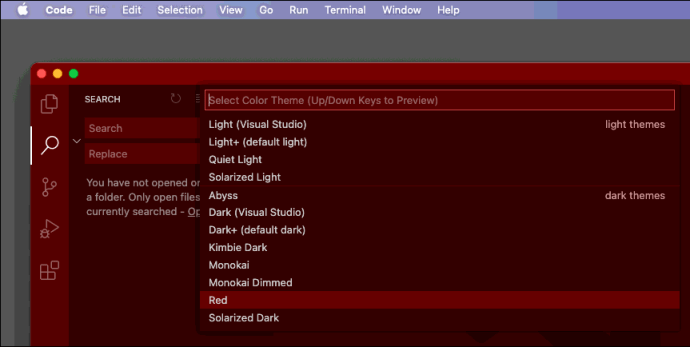
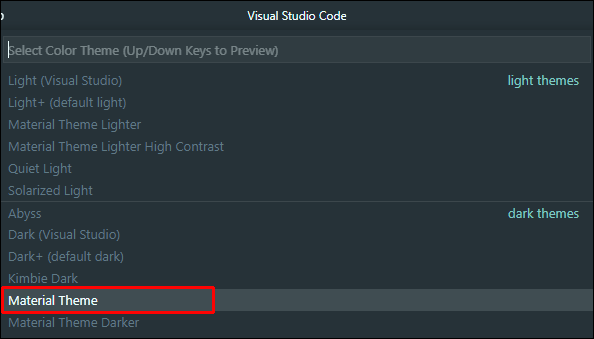
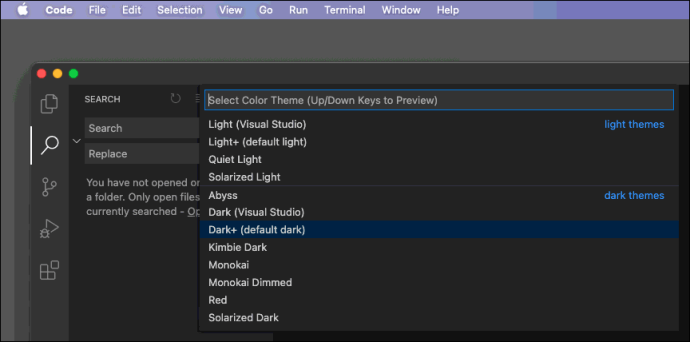
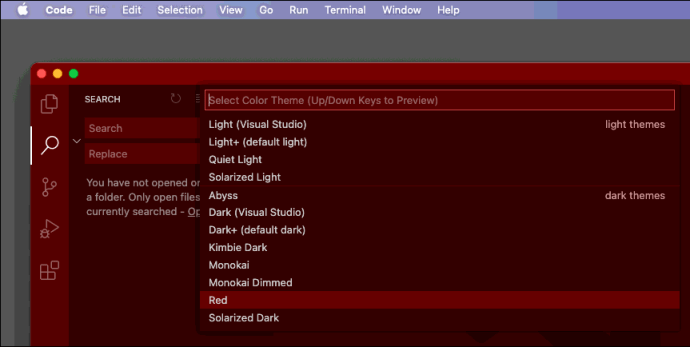
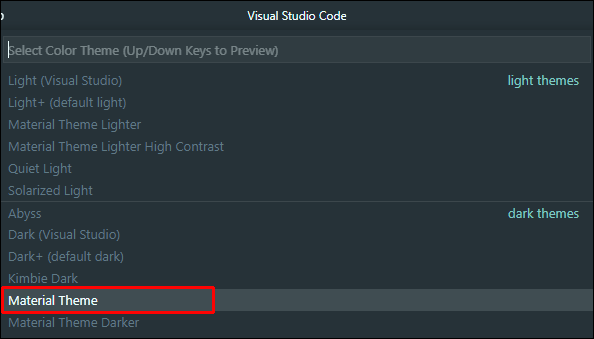
- VS Codeは、ドロップダウンメニューから選択できるビルド済みのテーマの選択肢を表示します。

- カーソルキーを使用して、各テーマが画面上で直接どのように表示されるかをプレビューします。

- 選択中にEnterキーを押して、使用するテーマを選択します。

テーマを別の事前構成済みのテーマに変更することは、VSCodeを初めて開いたときに最初に行うことかもしれません。コーディングには時間がかかることがあるため、作業中に目を痛めない、快適なテーマを使用すると便利です。
Googleフォトで重複した写真を削除する
VSCodeでターミナルテーマを変更する方法
ターミナルの色とテーマのいくつかの事前設定されたオプションに固執したい場合、プロセスは全体的なテーマを変更するのと同じです。統合されたすべてのテーマには、端末の外観を変更するオプションが含まれていますが、メインメニューからテーマ自体の他の部分から端末を分離することはできません。
前述の手順を使用してテーマを変更する前に、ターミナルコンソール(Ctrl + Shift + P)を開いて、ターミナルに加えられた変更をプレビューします。ターミナルに変更を加えないテーマもあれば、大幅に変更できるテーマもあります。また、自分が思っていた以上に端末を使っていることに気付くかもしれないので、適度に好きなテーマを使うのも良くありません。
ただし、ターミナルのテーマを変更できるいくつかの回避策があります。これについては、以下のセクションで説明します。
VSCodeでマテリアルテーマを変更する方法
VS Codeの主な機能は、コーディングエクスペリエンスをカスタマイズし、テキストエディターにより多くの機能をもたらすためのエキサイティングな拡張機能が豊富にあることです。そのような拡張機能の1つは マテリアルテーマ 、VS CodeMarketplaceでこの種の最も人気のあるものの1つ。

マテリアルテーマには、事前にカスタマイズされたデザインに比べて多くの利点がありますが、一部のユーザーはそれが不足していると感じるかもしれません。この拡張機能のユーザーマニュアルには、ニーズに合わせてさらに変更を加える方法に関するヒントがいくつか含まれています。マテリアルテーマの全体的なテーマを変更する方法は次のとおりです。
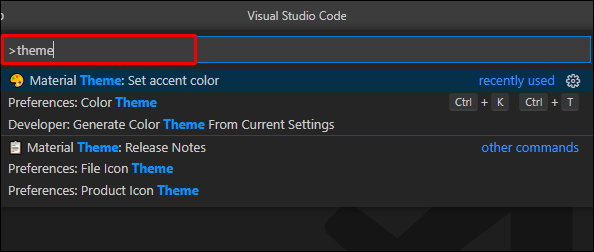
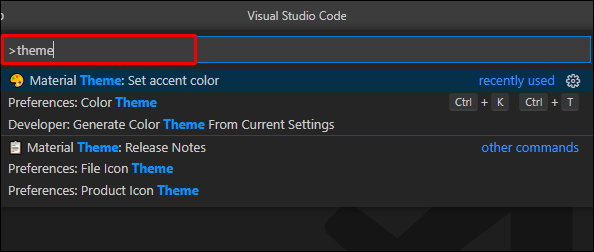
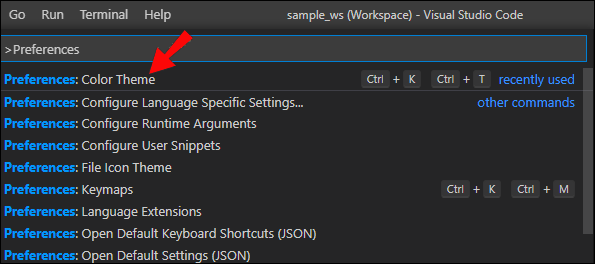
- クイックメニューを開きます(Ctrl + Shift + P)。

- プロンプトにテーマを入力します。

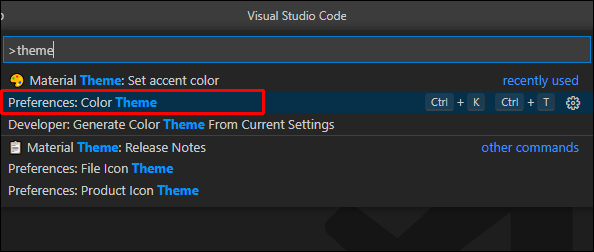
- [設定]:[カラーテーマ]を選択します。

- マテリアルテーマのプリセットの1つを選択します。

アクセントカラーを設定すると、コードの一部がポップになります。これは、診断が特に重要または面倒な行である場合に役立ちます。アクセントカラーを設定するには、次の手順を使用します。
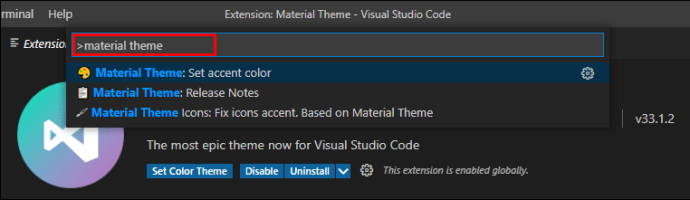
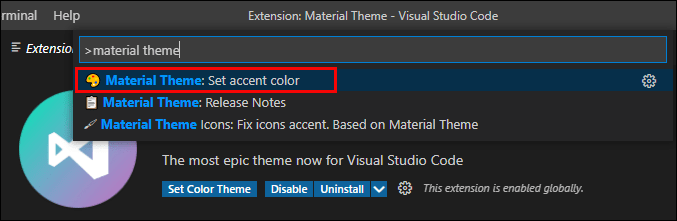
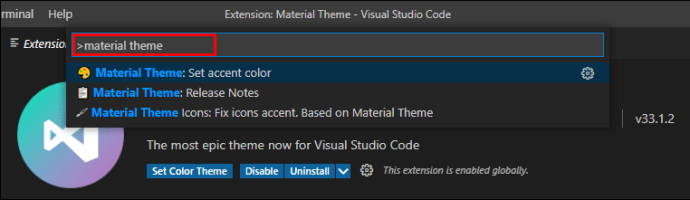
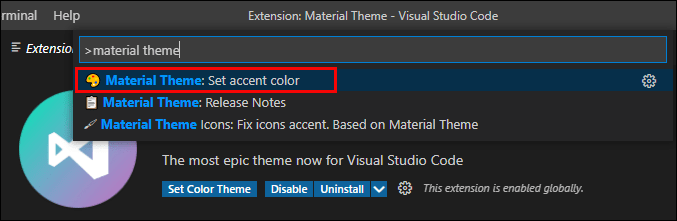
- クイックメニューを開きます(Ctrl + Shift + P)。

- プロンプトにマテリアルテーマを入力します。

- マテリアルテーマの選択:アクセントカラーを設定します。

- リストから好きな色を選択してください。
マテリアルテーマを変更すると、標準を超えるカスタマイズを行うことができます。その方法を説明します。
VSCodeでテーマを手動でカスタマイズする方法
VS Codeでは、いくつかのプリセットを単に変更するよりもはるかに多くのカスタマイズが可能です。好みに応じてテーマをカスタマイズする2つの方法があります。
方法1-カスタムテーマをダウンロードする
カスタマイズについて話すとき、私たちは広大なことに言及せずに行くことはできません VS Code Marketplace 。機能を妨げることなくVSCodeの外観を変更するだけのさまざまな拡張機能が存在します。テーマをダウンロードする方法は次のとおりです。
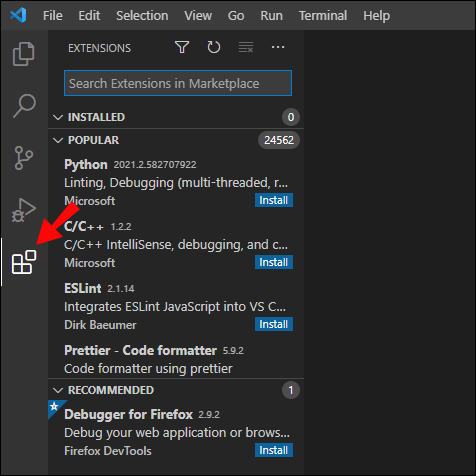
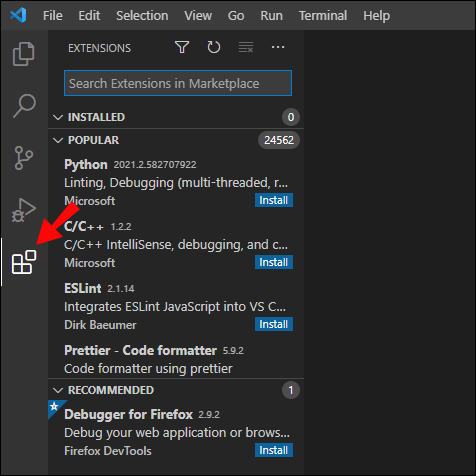
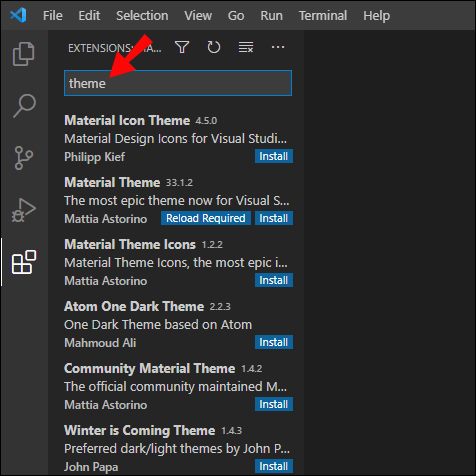
- を開きます VS Code Marketplace 。画面の左側にある統合された拡張機能メニューを使用することもできます。

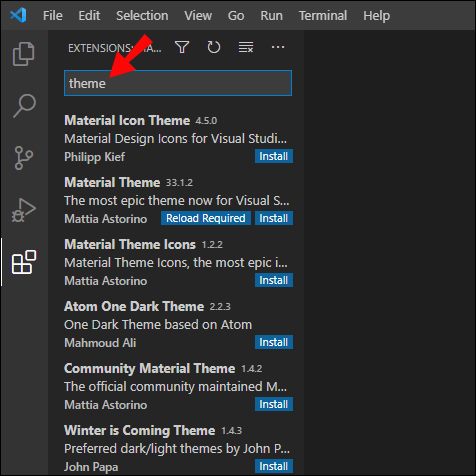
- 検索バーにテーマを入力して、テーマを変更するアイテムのみを参照します。私たちの一番の推奨事項の1つは、上記のマテリアルテーマですが、あなたに最適なテーマを見つけることができると確信しています。

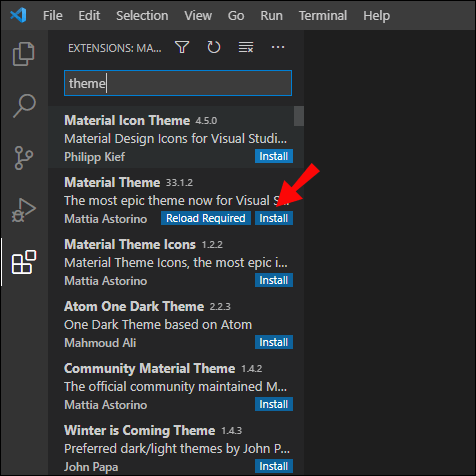
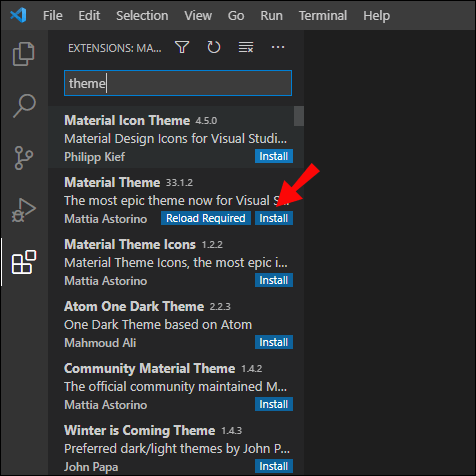
- 拡張機能をダウンロードし(ブラウザを使用している場合)、[拡張機能]>省略記号アイコン> [VSIXからインストール]に移動して.VSIXファイルをインストールします。または、VS Codeで気に入ったテーマを見つけたら、それをクリックして、詳細(右)メニューの[インストール]ボタンを選択します。

- テーマをインストールして有効にしたら、[設定:カラーテーマ]コマンドでテーマを選択します。

方法2–テーマの編集
すべてのテーマと設定は、プレーンテキストを使用してVSCodeに保存されます。手順に従ってこれらの設定にアクセスし、必要な変更を加えます。
- ワークベンチまたはユーザー設定ファイルを作成します。前者は現在のプロジェクトの外観を変更するだけですが、後者は新しいプロジェクト全体に残ります。
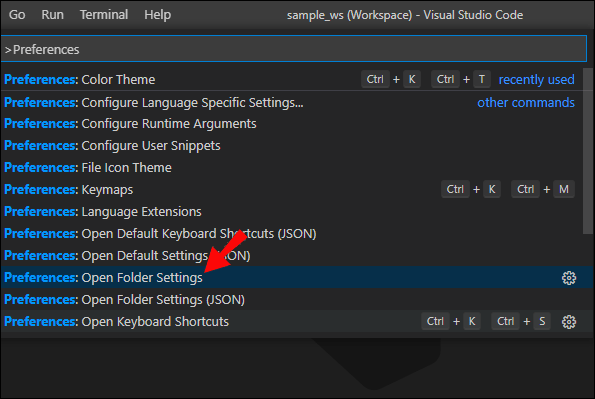
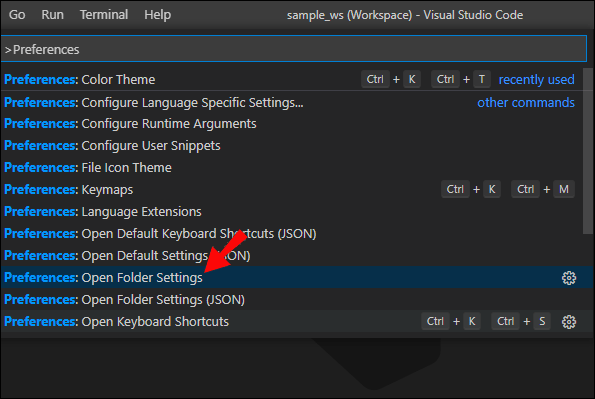
- [設定]と入力します。メインメニューで[設定]コマンドを開きます。

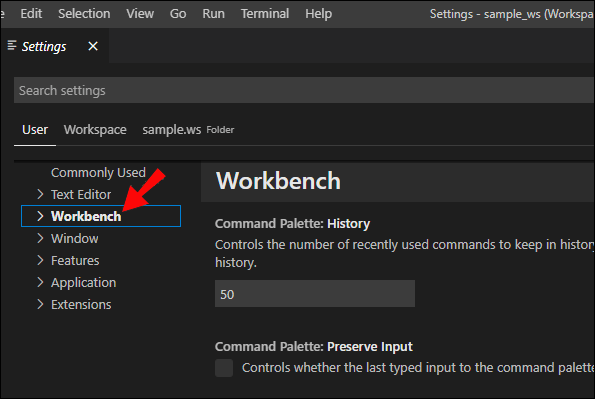
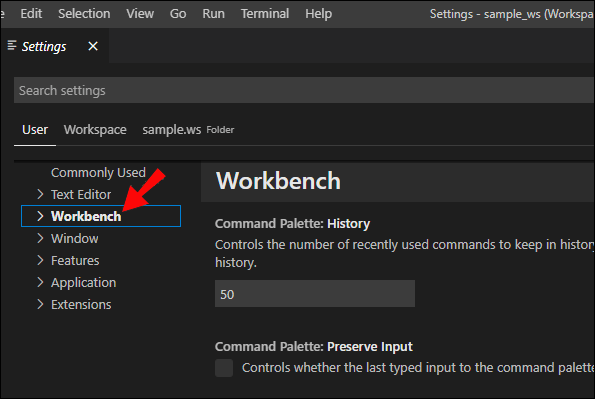
- 左上のタブを選択して、ユーザー設定とワークベンチ設定のどちらかを選択します。

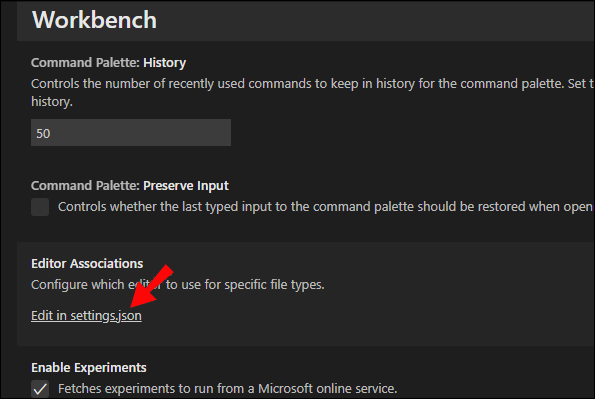
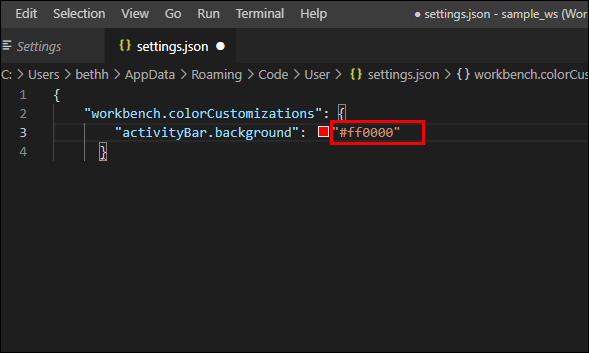
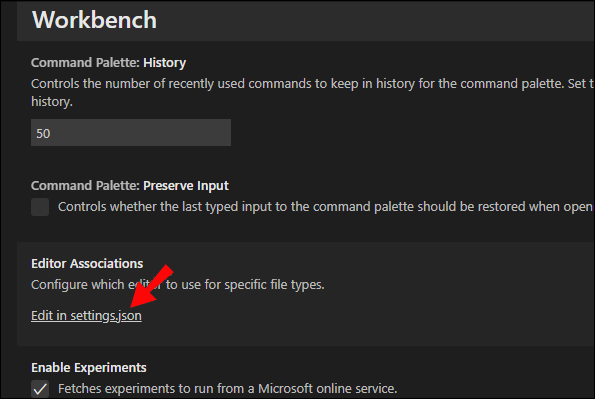
- settings.jsonで[編集]を押して、変更する必要のある設定を含むファイルを開きます。

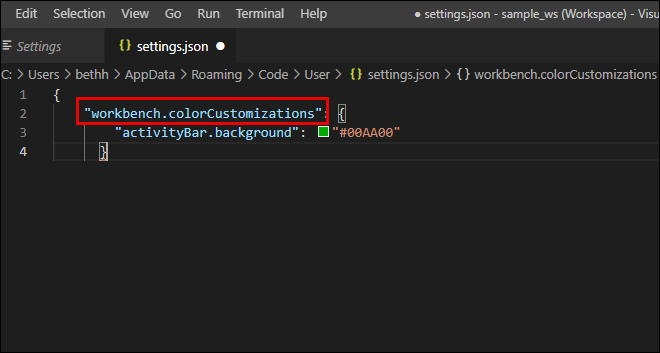
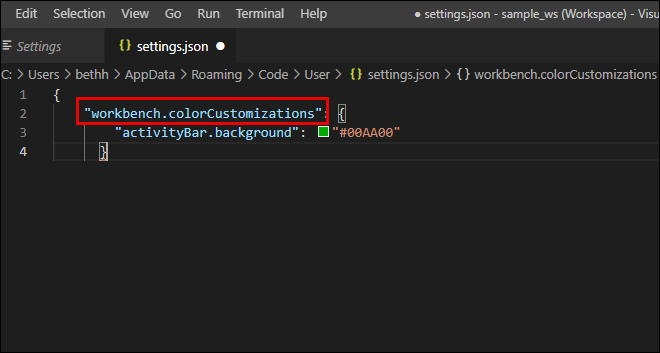
- workbench.colorCustomizationsという名前の設定を見つけます。

- 入れて、好きなテーマを変えることに集中
[Theme_name]: { }
Theme_nameは、変更するテーマの名前です。引用符を保持します。
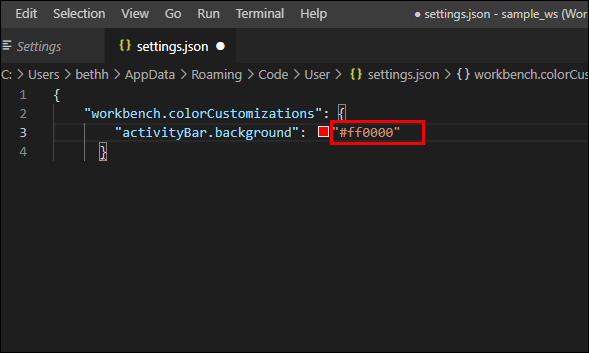
- テーマへのさらなる変更は、新しい括弧内で行われます。変更するパラメータの名前を(引用符で囲んで)入力し、「:」と入力してから、必要な適切な設定を選択します。
- 使用する このガイド 変更するパラメータを見つけます。
- 色は16進コードで保存されます。使う カラー16進ガイド 必要な色を正確に特定します。

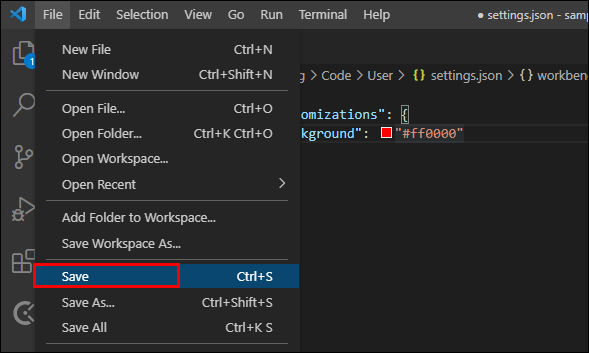
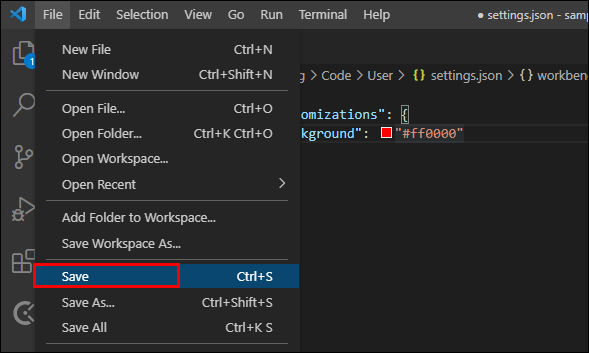
- 変更が完了したら、ファイルを保存します。

このメソッドは、基本テーマの色、背景、端末の外観、ボタンの色、フォントスタイルなど、ほとんどのUIとコードの外観を変更するために使用できます。
VSコードでフォントを変更する方法がわからない場合は、上記の方法2を使用してください。おそらく必要になるでしょう ガイド 。
追加のFAQ
VS Codeテーマはどこに保存されますか?
拡張機能に由来するテーマは、VSCodeの拡張機能フォルダーに保存されます。この場所はインストールディレクトリ(たとえばC :)にあり、通常は次の場所にあります。
~/.vscode/extensions
ここで、〜はVSCodeのインストールディレクトリです。
基本テーマは次の場所に保存されます:Microsoft VS Code resources app extensions theme-defaults themes
ただし、変更するファイルを探すのに時間を費やす必要はありません。 settings.jsonファイルを介してユーザー設定を変更すると、はるかに高速な結果が得られます。
VS Codeでコメントの色を変更するにはどうすればよいですか?
コメントの色を変更するには、settings.jsonファイルを開き(上記の方法2を使用)、変更するテーマを選択してから、次のように入力します(引用符で囲みます)。
cbs all access サブスクリプションをキャンセルする方法
comments : #hexcode
ここで、hexcodeは目的の色のコードです。カラーピッカーを使用して、適切な色を選択します。
VS Codeの最高のテーマは何ですか?
最高のVSCodeテーマは、プログラミング作業に最も満足し、役立つと思うテーマです。さまざまなユーザーが異なる色とテーマの好みを持つことができます。ありがたいことに、事前構成されたテーマ、拡張機能のダウンロード、またはテーマを好みに合わせてカスタマイズする機能など、選択できるオプションはたくさんあります。
テーマを選択してください
これらの手順を使用すると、必要に応じてテーマを完全にカスタマイズできます。豊富なオプションを備えたVSCodeは、依然として最も人気のあるテキストエディターの1つであり、拡張機能を備えた新機能を取得できるため、IDEと非常によく似ています。
VS Codeでどのテーマを使用していますか?好みのテーマに変更を加えましたか?以下のコメントセクションでお知らせください。